在 XML 之前,開發人員必須用一些服務器方腳本技術(如 CGI、Java 小服務程序或 JSP)來生成動態 Web 頁面。 在 XML 以前的模型中,內置的 API 使得可以使用用戶請求參數;然後服務器方腳本生成動態內容並將其內容返還回浏覽器。對於需要實時訪問存儲在數據庫中數據的應用程序,這仍可能是最佳編程模型。在所有其它情況下,我認為逐漸發展起來的使用 XML 技術的新模型在動態生成 Web 頁面的方面代替服務器方腳本。
在這種新模型中,根據存儲在數據庫中的數據定期創建 XML 文檔。 然後,直接將 XML 文檔提供給客戶機。對於 Web 浏覽器客戶機,經由XSLT 樣式表將 XML 變換為 XHTML。到目前為止,一切順利。當必須僅使用一種樣式表創建基於用戶輸入的各種 XHtml 頁面時,事情會變得十分有趣。這裡向您演示如何實現這一技術。
應用體系結構
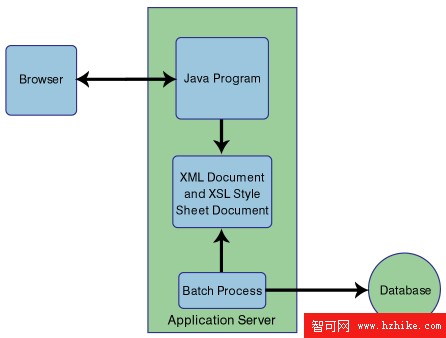
設想有一個 XML 文檔,它包含組織進行商務活動所在的所有國家或地區的銷售聯系信息。每個晚上,通過提取後端數據庫中的信息來批處理創建文檔。 在 Web 站點上,根據每個用戶選擇的國家或地區來顯示定制內容。這可以通過編寫服務器方 Java 程序 -- 小服務程序 -- 在用戶選擇國家或地區後調用該程序來實現此任務。然後,小服務程序以二進制流方式讀取 XSLT 樣式表,並將所選國家的值發送到樣式表。 XSLT 樣式表將它作為全局參數接受。然後,小服務程序將 XML 文檔作為另一個二進制流讀取。 它將這兩個流發送到 XSLTProcessor 類的實例, 該實例依次對 XML 文檔進行分析,以創建特定於國家或地區的 XHtml。 圖 1 顯示了該應用體系結構。
圖 1. 使用小服務程序顯示包含 XML 文檔的 Web 頁面的體系結構

這個解決方案是很容易移植的。XML 文檔可以駐留在任何類型的服務器上。 另外,Java 允許平台的獨立性,並且小服務程序本身可以在任何應用程序服務器上運行。唯一的條件是 Java 程序必須能夠經由 HTTP 協議與包含 XML 文檔的服務器對話。
將參數發送到樣式表有兩種方法:使用 XSLTProcessor 方法,或使用定制方法。這裡描述了這兩種方法並做簡要的比較
方法 1:使用 XSLTProcessor 方法發送參數
如果要將全局參數發送到 XSLT 樣式表,可以使用 XSLTProcessor 類提供的 setStylesheetParam 方法,如清單 1 中所示。
清單 1. XSLTProcessor 方法
XSLTProcessor processor =XSLTProcessorFactory.getProcessor();
processor.setStylesheetParam("cntry","""+styleParam+""");
//xmlSource --- XML Document Binary Stream
//xslSource --- XSLT Style sheet Binary Stream
//HtmlOutPut --- Instance of class that represents the response to
// browser e.g. PrintWriter
processor.process(XMLSource, xslSource,
HtmlOutput);
程序創建 XSLTProcessor 類的實例,然後對該實例使用 setStyleSheetParam 方法。如果已經將參數的值存儲在變量中,則必須在該變量的前後加引號,如 清單 1 中所示。 XSLTProcessor 類的處理方法使用 XMLSource 和 xslSource 這兩個流來生成動態的 XHtml 頁面。
方法 2:使用定制方法發送參數
也可以通過編寫定制方法來設置樣式表中的參數, 如 清單 2 所示。 在將 XML 文檔和 XSLT 樣式表流發送到 XSLTProcessor 類實例之前,調用 清單 2 中的方法。
比較這兩種方法
在這個示例中,定制方法的運行速度要比 XSLTProcessor 類方法的運行速度快許多。 例如,在 Notes Domino 服務器上,定制方法只需所提供方法的一半時間。 然而,如果 W3C 更改了全局參數的標准,則需要在 Web 站點上所有使用該定制方法的地方修改它。
訪問 XSLT 樣式表內部的全局參數
全局參數在樣式表的頂部指定,如 清單 3 中所示。 代碼將 cntry 參數的缺省值設置為 "United States"。小服務程序將使用用戶選擇的值重新設置它。
在 XPath 表達式中使用全局參數
XSLT 不是類似於 Java 那樣的 3GL 語言。 對於那些不熟悉 XSLT 語言特征的 Java 程序員或其它程序員, 調試 XSLT 內部的問題是相當具有挑戰性的。我希望下列建議可以為您節省許多因受挫而浪費的時間!考慮清單 4 中所示的 XML 文檔。
清單 4. 簡化成僅包含一個國家或地區的數據的樣本 XML 文檔
<page>
<countrylist>
<country isocode="US" name="United States">
--- more country details would appear here ---
</country>
--- other countrIEs ---
</countrylist>
</page>
現在,如果 isocode 作為參數發送到樣式表並且您想要獲得相關國家或地區的名稱,則可以寫為:
<xsl:value-ofselect="/page/countrylist/country[@isocode=$cntry]/name">
然而,當如上所示在 XPath 表達式中使用全局參數時,會產生錯誤的結果。但可以通過使用循環邏輯來避免這一難點,如清單 5 中所示。
清單 5. 循環邏輯以避免 XPath 表達式中的問題
<xsl:for-each select="/page/countrylist/country">
<xsl:variable name="tempVar">
<xsl:value-of select=
"./@isocode"/> </xsl:variable><xsl:iftest="$tempVar=$cntry">
<xsl:value-of select="./@name"/>
</xsl:if>
</xsl:for-each>
該代碼循環 country 節點的所有子節點。對於每個節點,將 isocode 屬性的值存儲在一個變量中。然後,代碼將該變量與接收到的全局參數進行比較。只要發現匹配,它就抽取 name 屬性的值。
- 上一頁:XSLT處理程序是如何工作的
- 下一頁:Saxon: 剖析XSLT處理器