. XSLT的實例
2.1 XSLT如何轉換XML
2.2 一個實例
2.3 過程解析
2.4 XSLT的用途
2.1 XSLT如何轉換XML
我們打個有趣的比方,你玩過橡皮泥吧,用不同的模子按上去,就可以做出需要的形狀。如果我們假設XML數據文檔是一塊大橡皮泥,XSLT就象是一個模子,用力一按,就做出需要的形狀來---符合不同需要的Html文檔。
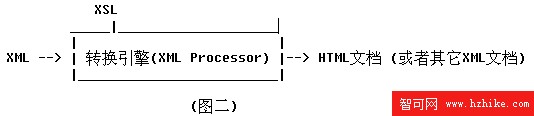
具體看下面的過程示意圖:

我們將XML原文檔輸入,用XSL作為模板,通過轉換引擎,最終輸出需要的Html文檔。其中的轉換引擎就是比喻中"用力一按"的過程。在具體應用中,有專門的軟件來實現這個轉換過程,名為XML Processor。目前已經有很多 Processor 軟件(下面將詳細提到),在IE5.5中也已經內嵌了XML Processor。
2.2 一個實例
現在我們來看一個簡單的XSLT實際應用例子,獲得一些感官上的認識。很多網頁設計師看到類似Html的代碼才會放心,代碼是那樣的親切和熟悉。
例子1: "Hello, world!"
hello world作為第一個教程已經是程序語言中的慣例了。我們也遵守這個慣例,看看如何利用XSLT來顯示"hello world"。雖然這個例子沒有什麼實際用途,但是請大家不要急,後面還有更詳細的例子。
第一步:建立要輸入XML文檔hello.XML。
<?XML version="1.0" encoding="iso-8859-1"?>
<greeting>Hello, world!</greeting>
這是一個很簡單XML文檔,只包含一個節點的XML結構樹。
第二步:建立XSLT文檔hello.xsl。提示:默認的XSLT文件的後綴名為.xsl。
<?XML version="1.0" encoding="iso-8859-1"?>
<xsl:stylesheet XMLns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:template match="/">
<Html>
<head>
<title>First XSLT example</title>
</head>
<body>
<p><xsl:value-of select="greeting"/></p>
</body>
</Html>
</xsl:template>
</xsl:stylesheet>
你現在可以用IE5.0以上版本浏覽器打開這個hello.xsl文件,看到XSL的結構樹。
第三步:在XML中調用這個XSL文件。修改hello.XML的代碼為:
<?XML version="1.0" encoding="iso-8859-1"?>
<?XML-stylesheet type="text/xsl" href="hello.xsl"?>
<greeting>Hello, world!</greeting>
ok,到這一步原理上已經完成了所有的代碼,接下來只要用一個XSLT的處理器(XML Processor)來執行hello.XML就可以看到"hello
world"的顯示結果了。流行的處理器軟件有以下幾種:
(1).James Clark的XT。下載網址:http://www.jclark.com/XML/xt.Html
(2).IBM的XML for Java軟件包,名為LotusXSL。下載網址:www.alphaworks.ibm.com/tech/XML4j
(3).Saxon。下載網址:http://www.wrox.com
(4).微軟的MSXML3。下載網址:http://www.microsoft.com/XML
有網友要問,我想在浏覽器中看到"hello world"的效果應該怎麼做?在微軟的IE5.5內嵌了MSXML3解釋器,你可以用IE5.5打開hello.xml文件,就可以看到結果。如果只看到XML結構樹,不是單獨的"hello
world"字樣,說明你的浏覽器沒有安裝MSXML3版本。
如果沒有安裝又想看效果怎麼辦?那還是用我們在XML教程中的老辦法,采用JS實現。(這已經超出了本文要講的范圍,但為了更加直觀,便於理解,我們在這裡提供實例代碼。)下面是一種實現的代碼,可以保存為hello.htm,和上面的hello.XML,hello.xsl放在同一目錄下面。最後用IE5.0以上版本打開hello.htm就可以看到效果了。
<Html>
<head>
<script language="JavaScript" for="window" event="onload">
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
XMLDoc.async="false";
xmlDoc.load("hello.XML");
nodes = XMLDoc.documentElement.childNodes;
greeting.innerText = nodes.item(0).text;
</script>
<title>First XSLT Example</title>
</head>
<body bgcolor="#FFFFFF">
<span id="greeting"></span><br>
</body>
</Html>
2.3 過程解析
如果你成功的看到效果,你也許想知道這些代碼的具體含義,我們來詳細解說:看hello.xsl文件
<?XML version="1.0" encoding="iso-8859-1"?>
這是標准的XML文檔的首行代碼,因為XSLT本身也是XML文檔。encoding屬性用來定義文檔使用的編碼形式,iso-8859-1主要支持西歐和北美的語言編碼。如果你想使用簡體中文,那麼就應該寫成:
<?XML version="1.0" encoding="GB2312"?>
接下去的代碼是:
<xsl:stylesheet
XMLns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
這是標准的XSLT文件首行代碼。xsl:stylesheet代碼的意思是將文檔作為一個樣式表來(stylesheet)處理。xmlns:xsl屬性是一個名字空間聲明,和XML中的名字空間使用方法一樣,用來防止元素名稱重復和混亂。其中前綴xsl的意思是文檔中使用的元素遵守W3C的XSLT規范。最後的version屬性說明樣式表只采用XSLT
1.0的標准功能,這也是目前僅有的標准。
<xsl:template match="/">
一個<xsl:template>元素定義一個模板規則。屬性match="/"說明XML源文檔中,這個模板規則作用的起點。"/"是一種XPath語法,我們在後面將詳細講述,這裡的"/"代表XML結構樹的根(root)。
接下去的代碼是:
<Html>
<head>
<title>First XSLT Example</title>
</head>
<body>
<p><xsl:value-of select="greeting"/></p>
</body>
</Html>
說明:當模板規則被觸發,模板的內容就會控制輸出的結果。例子中,模板大部分內容由Html元素和文本構成。只有<xsl:value-of>元素是XSLT語法,這裡<xsl:value-of>的作用是拷貝原文檔中的一個節點的值到輸出文檔。而select屬性則詳細指定要處理的節點名稱。這是XPath語法,"greeting"的意思就是尋找根節點名為greeting的元素,並用模板來處理這個節點。具體的就是找到<greeting>元素,然後將元素的值"hello
world"按模板樣式拷貝到輸出文件。
提示:由於XML文檔是嚴格的層級結構(用IE5查看XML文件,會看見XML文檔類似多級關聯菜單),所以我們形象的稱XML文檔為文檔樹,其中每一對元素稱作樹的一個節點。根元素就是根節點。
最後關閉所有元素:
</xsl:template>
</xsl:stylesheet>
好,例子解說完畢。你是否想過為什麼要用這麼復雜的方法來顯示"hello world"呢?
關鍵不在表面,而在於實質:用這種方法,hello world可以從XML文檔中被提取出來,並用各種不同的XSLT模板處理,來輸出不同需求的文檔。我們來看看XSLT的主要用途:
2.4 XSLT的用途
XSLT的主要用途就是數據轉換應用。
由於以XML為基礎的電子商務廣泛普及,XSLT作為數據轉換的角色也越來越重要。例如直接將電視新聞的數據格式轉換成報紙新聞需要的數據格式;將股票數據直接轉換成圖片顯示在網頁上;對EDI(電子數據交換)數據進行統計,排序等等。
XSLT是處理類似工作的理想工具。
- 上一頁:通過XSLT訪問Java代碼
- 下一頁:XSLT是什麼類型的語言?