導言
經過第一章的快速入門學習,你已經知道了XML是一種能夠讓你自己創造標識的語言,它可以將數據與格式從網頁中分開,它可以儲存數據和共享數據的特性使得XML無所不能。如果你希望深入學習XML,系統掌握XML的來龍去脈,那麼我們首先還是要回到XML概念的問題上來。XML(Extensible Markup Language),一種擴展性標識語言。"擴展性""標識""語言"。每一個詞都明確的點明了XML的重要特點和功能。我們來仔細分析:
一. 擴展性
二. 標識
三. 語言
四. 結構化
五. Meta數據
六. 顯示
七. DOM
一.擴展性---使用XML,你可以為你的文檔建立自己的標記(tags)。
XML的第一個詞是"擴展性",這正是XML強大的功能和彈性的原因。
在HTML裡,有許多固定的標記,我們必須記住然後使用它們,你不能使用Html規范裡沒有的標記。而在XML中,你能建立任何你需要的標記。你可以充分發揮你的想象力,給你的文檔起一些好記的標記名稱。比如,你的文檔裡包含一些游戲的攻略,你可以建立一個名為<game>的標記,然後在<game>下再根據游戲類別建立<RPG>,<SLG>等標記。只要清晰,易於理解你可以建立任何數量的標記。
一開始你也許會不適應,因為我們在學習HTML時,有固定的標記可以直接學習和使用;(很多人包括我自己都是邊分析別人的代碼和標識,邊建立自己的網頁),而XML卻沒有任何標記可以學,也很少有文檔的標記是一模一樣的。我們怎麼辦?呵呵,沒有就自己創建呀。一旦你真正開始寫XML文檔,你會發現隨心所欲的創造新標記也是一份很有趣的事。你可以建立有自己特色的標記,甚至建立你自己的Html語言。
擴展性使你有更多的選擇和強大的能力,但同時也產生一個問題就是你必須學會規劃。你自己要理解自己的文檔,知道它由哪幾部分組成,相互之間的關系和如何識別它們。
關於建立標識還需要說明一點,標識是描述數據的類型或特性,比如<width>,年齡<age>,姓名<name>等,而不是數據的內容,比如:<10pxl>,<18>,<張三>,這些都是無用的標記。如果你學過數據庫,你可以這樣理解,標識就是一種字段名。
二.標識---使用XML你可以識別文檔中的元素。
XML的第二個詞是"標識",這表明了XML的目的是標識文檔中的元素。
不論你是Html,還是XML,標識的本質在於便於理解,如果沒有標識,你的文檔在計算機看來只是一個很長的字符串,每個字看起來都一樣,沒有重點之分。
通過標識,你的文檔才便於閱讀和理解,你可以劃分段落,列明標題。XML中,你更可以利用其擴展性 來為文檔建立更合適的標識。
不過,有一點要提醒大家注意:標識僅僅是用來識別信息,它本身並不傳達信息。例如這樣的Html代碼:
<b>frist step<b>
這裡<b>表示粗體,只用來說明是用粗體來顯示"frist step"字符,<b>本身並不包含任何實際的信息,在頁面上你看不到<b>,真正傳達信息的是"frist step "。
三.語言---使用XML你要遵循特定的語法來標識你的文檔。
XML第三個詞是"語言"。這表明了作為一種語言XML必須遵循一定的規則。雖然XML的擴展性允許你創建新標識,但它仍然必須遵循特定的結構,語法和明確的定義。
在計算機領域,語言常常表示一?quot;程序語言",用來編程實現一些功能和應用,但不是所有的"語言"都是用來編程的,XML就只是一種用來定義標識和描述信息的語言。
下面我們來深入了解一下XML應用的其本原理,可能會很枯燥,但是對於整體的理解很重要,你可以先快速過一遍,心裡有一個模糊的概念,具體精髓則需要在實踐中慢慢領會。
四.結構化---XML促使文檔結構化,所有的信息按某種關系排列。
"結構化"聽起來太抽象了,我們這樣理解,結構化就是為你的文檔建立一個框架,就象寫文章先寫一個提綱。結構化使你的文檔看起來不會雜亂無章,每一部分都緊密聯系,形成一個整體。
結構化有兩個原則:
1.每一部分(每一個元素)都和其他元素有關聯。關聯的級數就形成了結構。
2.標識本身的含義與它描述的信息相分離。
我們來看一個簡單的例子幫助理解:
<?XML version="1.0" encoding="GB2312"?>
<myfile>
<title>XML輕松學習手冊</title>
<chapter>XML快速入門
<para>什麼是XML</para>
<para>使用XML的好處</para>
</chapter>
<chapter>XML的概念
<para>擴展性</para>
<para>標識</para>
</chapter>
</myfile>
這是本文的XML描述文檔,可以看到標識分三級關聯,非常清晰:
<myfile>
<chapter>
<para>
...
</para>
</chapter>
</myfile>
上面這樣的文檔結構,我們又稱之為"文檔樹",主干是父元素,如<myfile>,分支和頁是子元素,如<chapter>和<para>。
五.Meta數據(Metadata)---專業的XML使用者會使用meta數據來工作。
在Html中我們知道可以使用meta標識來定義網頁的關鍵字,簡介等,這些標識不會顯示在網頁中,但可以被搜索引擎搜索到,並影響搜索結果的排列順序。
XML對這一原理進行了深化和擴展,用XML,你可以描述你的信息在哪裡,你可以通過meta來驗證信息,執行搜索,強制顯示,或者處理其他的數據。
下面是一些XML metadata在實際應用中的用途:
1.可以驗證數字簽名,使在線商務的提交動作(submission)有效。
2.可以被方便的建立索引和進行更有效搜索。
3.可以在不同語言之間傳輸數據。
W3C組織正在研究一種名為RDF(Resource Description Framework)的metadata處理方法,可以自動交換信息,W3C宣稱,使用RDF配合數字簽名,將使網絡中存在"真實可信"的電子商務。
六.顯示
單獨用XML不能顯示頁面,我們使用格式化技術,比如CSS或者XSL,才能顯示XML標記創建的文檔。
我們在前面第一章講到XML是將數據和格式分離的。XML文檔本身不知道如何來顯示,必須有輔助文件來幫助實現。(XML取消了所有標識,包括font,color,p等風格樣式定義標識,因此XML全部是采用類似DHtml中CSS的方法來定義文檔風格樣式。),XML中用來設定顯示風格樣式的文件類型有:
1.XSL
XSL全稱是Extensible Stylesheet Language(可擴展樣式語言), 是將來設計XML文檔顯示樣式的主要文件類型。它本身也是基於XML語言的。使用XSL,你可以靈活的設置文檔顯示樣式,文檔將自動適應任何浏覽器和PDA(掌上電腦)。
XSL也可以將XML轉化為Html,那樣,老的浏覽器也可以浏覽XML文檔了。
2.CSS
CSS大家很熟悉了,全稱是Cascading Style Sheets(層疊樣式表),是目前用來在浏覽器上顯示XML文檔的主要方法。
3.Behaviors
Behaviors現在還沒有成為標准。它是微軟的IE浏覽器特有的功能,用它可以對XML標識設定一些有趣動作。
七.DOM
DOM全稱是document object model(文檔對象模型),DOM是用來干什麼的呢?假設把你的文檔看成一個單獨的對象,DOM就是如何用Html或者XML對這個對象進行操作和控制的標准。
面向對象的思想方法已經非常流行了,在編程語言(例如Java,JS)中,都運用面向對象的編程思想。在XML中,就是要將網頁也作為一個對象來操作和控制,我們可以建立自己的對象和模板。與對象進行交流,如何命令對象,就要用到API。API全稱Application Programming Interface,它是訪問和操作對象的規則。而DOM就是一種詳細描述HTML/XML文檔對象規則的API。它規定了Html/XML文檔對象的命名協定,程序模型,溝通規則等。在XML文檔中,我們可以將每一個標識元素看作一個對象---它有自己的名稱和屬性。
XML創建了標識,而DOM的作用就是告訴script如何在浏覽器窗口中操作和顯示這些標識
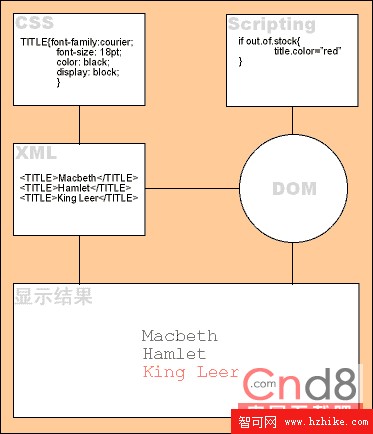
上面我們已經簡要的講述了一些XML的基本原理,我們來看看它們之間的關聯以及它們是如何工作的,先看這裡一張圖:

1.XML描述數據類型。例如:"King lear"是一個標題元素;
2.CSS儲存並控制元素的顯示樣式。例如:標題將被以18pt字體顯示
3.script腳本控制元素如何動作。例如:當一個title元素"out of stock",將被用紅色顯示。
4.DOM則為腳本和對象的交流提供一個公共平台,並將結果顯示在浏覽器窗口。
如果任何一個部分發生錯誤,都不會得到正確結果。
好了,看到這裡,我們已經對XML是如何工作的有一個整體的大致的概念。通過這一章的學習,我們可能感覺到XML似乎更偏向數據處理,更方便程序員學習。實際情況也是這樣的,XML設計的目的就是用來方便的共享和交互數據的。下一章,我們將系統的了解關於XML的各種術語。歡迎您繼續浏覽。