如果要說擔心,xhtml2.0到值得擔心,因為有很多新的東西被加入進來,就需要各浏覽器作出相應的支持,不像目前xhtml1.x,浏覽器不用變化。但是這種擔心或許有點早了,又或許多余了。首先xhtml2.0還處於草案和提議與設計中,而1.X還沒有被正確普及開來,時間還長著呢。其次,即便xhtml2.0被確定被推薦,由於不能完全向下兼容,還需要等浏覽器跟上節奏,這又是一長段時間。所以完全不用著急,我認為的話,即便xHtml是被視為一種過渡技術,但是仍然有著相當的生命力。
說到這裡,想起曾經看過這麼一篇文章《了解了XHtml2.0後,有感》(實在找不到原出處),文中最後提出的觀點:我的意見是,直接做XML的網頁!這樣的觀點我是不認可的。
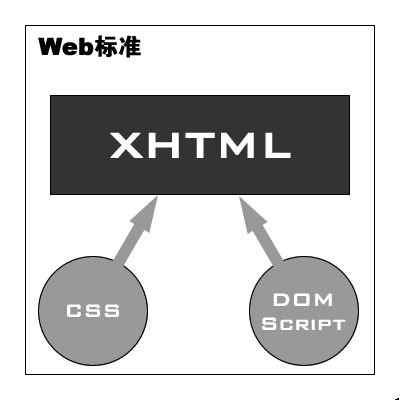
再來說表現與結構,老生長談了,2年前我就推薦過阿捷寫得一篇《理解表現與結構相分離》,今天我仍要不遺余力的推薦!文中寫出的四個部分,數據,結構,表現,行為。上次我給出一個簡單的關系圖:

現在我再給出一個更為詳細的關系圖:

數據和結構是無法分割的整體,脫離了結構的數據幾乎不能使用。所以純數據需要用xhtml或者xml來格式化,展示其結構。具體的阿捷比我說得更清楚。我這裡著重談談結構。在我的理解裡,結構目前劃分為兩部分,一是語義結構,二是代碼結構。語義結構是靠語義產生,代碼結構則是面向程序的。XML擁有完美的代碼結構,但是卻因為高度的可擴展和自定義性,很難擁有語義結構,除非在它的基礎上定義一個通用的格式,比如現在很火的RSS。所以在目前通過浏覽器上網浏覽html的模式下,直接應用xml寫網頁是無法通用的,也是困難的。而xhtml則是一種折中,它不允許擴展,從而繼承html的語義性,擁有現代浏覽器都可以識別的語義結構以適應目前互聯網應用大環境,同時用XML的規則規范它,讓它繼承完美的代碼結構以便以後順利過渡。所以我說css相對不重要呢,Web 2.0時代一個標志就是數據跟著用戶走,這裡的數據當然包括結構,語義結構和代碼結構。再說了,css這個東西專心學習,我想一個月足以精通。但是並不代表你頁面就能做得很漂亮了,那是設計,和css無關,你敢說1個月精通設計嗎?我做了6年設計了,仍覺得欠缺太多,設計難啊!所以從重要性上CSS比不上xHtml,從技術含金量上,css比不上設計,呵呵好像把CSS說得一無是處了,我錯了我錯了,不要罵我了。
至於所謂的XML+xsl,並不是xhtml+CSS的升級版本,xsl的意義在於轉換而非控制表現,xml過於開放了,所以需要xsl來轉換,將xml中的語義結構和代碼結構轉換成不同領域相應的標准結構,比如移動中的WML又或者WEB中的XHTML。所以不要說我要XML+xsl,若你不懂xhtml,轉換出看起來像xhtml的Html,貌合神離又有什麼意義呢。
最後,我認為xhtml一定會代替html(XHTML is aimed to replace Html),但是不一定被xml所代替,或者就如上所說,有相當的生命力。xml只有數據和結構,它的語義是面向程序的,而不是面向浏覽器。如果要全面xml話,首先使用浏覽器浏覽網頁這種上網模式就一定要先轉變,再或者浏覽器本身的內核會有較大的改變甚至需要重新設計。這兩個都不是一蹴而就的事情,所以XML的意義更多在於橋梁,要作為主體目前還不行,不管作為數據的主體(有數據庫)還是結構的主體(有xhtml)。因此即便xhtml被視為過渡技術,2000年出生以來,經歷了1.0,1.1,現在仍然在向2.0發展,直到所有條件成熟,xml能夠全面接管過來。而xhtml的作用就是等到XML能夠接管之時,順利平穩過渡。我個人認為現在談過渡還早,2003年說99%是過時的,現在呢?2006年了,糾正了多少了?那麼,我想,xHtml會再存在3、5年或者更久吧。不過互聯網誰又知道呢,也許就在明天一切都變了。
未來不可知,明天太遙遠,我們只能有個方向,然後全力把握住今天。