XML和Html的比較
下面我們看一個實例:
有一個關於學生的信息:包括學生的編號,姓名,性別,年齡。
我們下面用三種表達方式來表現這個學生的信息。
這個學生的信息數據是相同的:001, 張三, 男, 20
我們先用Html來展示3種不同的表現形式,但我們所用到的這個學生的數據是相同的。
第一種表達方式:
顯示的效果:
001, 張三, 男, 20
Html源代碼:
<body>
001, 張三, 男, 20
</body>
第二種表達方式: 顯示的效果:
編號
001
姓名
張三
性別
男
年齡
20
Html源代碼:
<body>
<table width="300" border="0" cellspacing="0" cellpadding="0" bgcolor="#000000">
<tr>
<td>
<table width="300" border="0" cellspacing="1" cellpadding="0" bgcolor="1">
<tr>
<td>編號</td>
<td>001</td>
</tr>
<tr>
<td>姓名</td>
<td>張三</td>
</tr>
<tr>
<td>性別</td>
<td>男</td>
</tr>
<tr>
<td>年齡</td>
<td>20 </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
第三種表達方式: 顯示的效果:
學生信息
編號:
性別:
姓名:
年齡:
Html源代碼:
<body>
<p>學生信息</p>
<p>編號:
<input type="text" name="textfIEld" value="001">
</p>性別:
<input type="text" name="textfIEld2" value="男">
<p>姓名:
<input type="text" name="textfIEld3" value="張三">
</p>
<p>年齡:
<input type="text" name="textfIEld4" value="20">
</p>
<p>
<input type="submit" name="Submit" value="Submit">
<input type="submit" name="Submit2" value="Reset">
</p>
</body>
看了上面的這個例子,同志們有什麼想法?
是不是感覺Html越來越肥,通過源代碼來找數據是不是越來越困難啦?
Html本身存在很多的缺點,例如,內容和頁面的排版、表現形式混在一起,過度的膨脹。數據庫存儲的信息,經過CGI,ASP等的解釋和轉換為HTML格式後,信息原有的格式已變得面目全非。電子商務的逐漸流行,Html本身的種種缺點卻阻礙了他的發展。
二. XML和Html的比較
Html本身存在很多的缺點,例如,內容和頁面的排版、表現形式混在一起,過度的膨脹。數據庫存儲的信息,經過CGI,ASP等的解釋和轉換為HTML格式後,信息原有的格式已變得面目全非。電子商務的逐漸流行,Html本身的種種缺點卻阻礙了他的發展。
哈!
這個時候就是我們的XML出場的最佳時刻啦!
XML最厲害的地方就是將數據和表達形式完全分離!
先不要問為什麼?照著我教你的步驟來做:
請下載下面這4個文件:
學生.XML
學生1.xsl
學生2.xsl
學生3.xsl
下載到本機之後,請按下面的要求做。
第一步:雙擊學生.XML,在IE浏覽器中可看到如下的顯示效果:
圖一(和前面提到的Html的第一種表達方式相同)
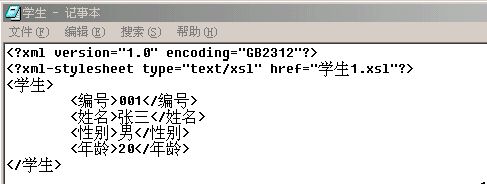
第二步:用記事本打開學生.XML,看到
圖二
我們將這段代碼中的“學生1.xsl”改為“學生2.xsl”,保存。之後,請刷新IE浏覽器,看到了什麼?
圖三(和前面提到的Html的第二種表達方式相同)
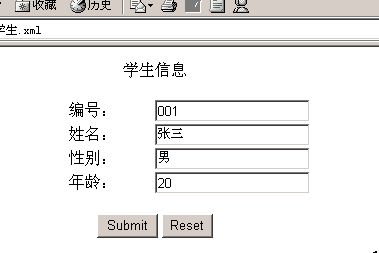
第三步:用和第二步類似的步驟,將這段代碼中的“學生2.xsl”改為“學生3.xsl”,保存。之後,請刷新IE浏覽器,又看到了什麼?
圖四(和前面提到的Html的第三種表達方式相同)
第四步:好了,這次我們來看看XML的廬山真面目吧!
請用和第二步類似的步驟,將這段代碼刪掉,保存。刷新IE浏覽器,可以看到:
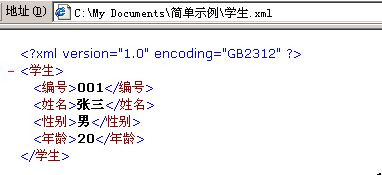
圖五
這就是XML的源代碼。
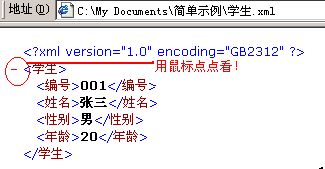
有沒有注意到XML源代碼“- <學生>”前面的“-”
圖六
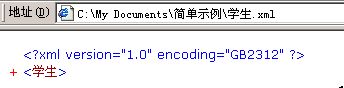
點擊之後,<學生>折疊了起來!
圖七
XML的真面目露出來啦!
像什麼?
是不是很像我們平時用的文件夾呀?
如果你學過數據結構的話,一定知道一種重要的數據結構——樹!
而我們的XML就是一種樹狀結構!
XML與Html的不同之處在於:
XML的重點在內容上,而Html的重點在頁面的布局和排版上。
XML+XSL(CSS)-->Html
怎麼來解釋?
XML的寫法和Html類似。
XML的優勢:
1.方便不同系統之間的信息交流
XML本身具有的特性,使得他成為B2B公司對公司的商務帶來前所未有的方便。
2.更方便的信息搜索
文件的內容和外觀設計是完全分開的,外觀變動時,XML文件本身不受影響。對信息進行搜索時,只要對XML文件進行搜索,就可以得到自己想要的有用信息。
- 上一頁:[推薦]微軟的XML解析器
- 下一頁:Web設計中如何使用XML數據3