如何更快更方便得對內容進行組織,是每個朋友都想了解的,下面這幾個技巧也許你知道,也許不知道,但重要的是通過不斷的運用,你會發現它的優越性的。
1、快速標簽編輯。對於熟悉手寫代碼的朋友來說,經常需要切換到代碼窗口手工添加一些代碼。其實利用Dreamweaver的Quick Tag Editor可以快速插入各種HTML標簽,一個是點擊屬性面板的
 圖標插入,另一種快捷方式是Ctrl+T,這兩種方法都會打開快速標簽編輯,可以直接從列表中選擇需要的源代碼標簽,如下圖:
圖標插入,另一種快捷方式是Ctrl+T,這兩種方法都會打開快速標簽編輯,可以直接從列表中選擇需要的源代碼標簽,如下圖:
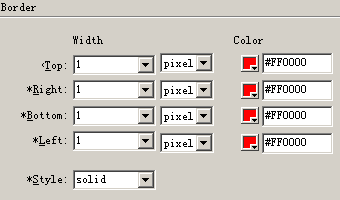
2、快速添加圖片邊框。對於插入網頁中的許多圖片都是沒有邊框的,有時我們需對圖片添加邊框,我們不需要打開圖像處理軟件即可實現。一種方法是選中圖片後直接在屬性面板定義Border為1px,這會給圖片添加1像素的邊框;另一種方法是定義一個樣式,我們可以將img標簽直接定義為四邊都為1px的樣式,則網頁中所有插入的圖片都會帶有相同的邊框。如圖:

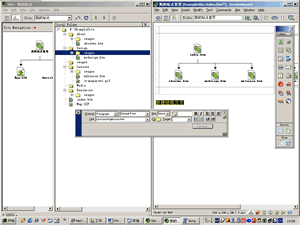
3、使用拖動方式增加鏈接。Dreamweaver支持從文檔內直接托動鏈接到站點內的其他文件,我們可以將站點窗口和文檔窗口並排放置,如圖:

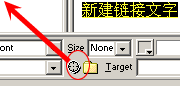
然後選中文檔中需要鏈接的文字,打開屬性面版,將鏈接地址欄後的Point to File指向站點窗口中的目標文件即可,如下圖:

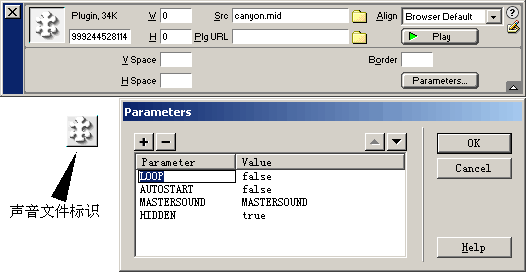
4、如何加入背景聲音。在Dreamweaver中對於一些多媒體聲音文件的插入,很多朋友都感到有些困惑,其實很簡單,點擊Dreamweaver 工作窗口最左下角的 標簽,打開Behavior面板,在彈出的behavior窗口點+號,選擇Play Sound,選擇你需要的聲音文件即可加入。在文檔窗口中選中聲音文件標識,在屬性面板點擊Parameters就可以自行設定背景音樂的循環次數、是否自動播放等屬性了,如圖:

四、 美化篇
美化各種網頁元素是一件既耗時又不一定出效果的工作,下面我介紹的幾個技巧也許能幫你一點忙。
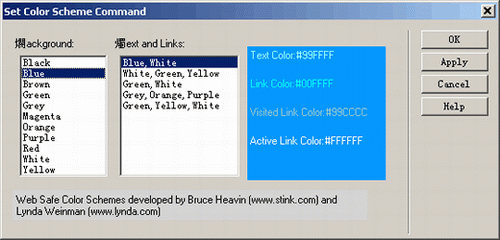
1、快速創建配色方案。我們經常需要設定鏈接各個狀態的文字顏色,有些朋友感覺自己的色彩感不太好,總去尋找一些配色手冊。其實Dreamweaver本身已經帶了一些配色方案,打開Commands—Set Color Scheme命令,我們可以看到有許多成套的配色方案,每個都定義了背景色、文字色、鏈接各個狀態的顏色,你只需選擇一種即可,見下圖:

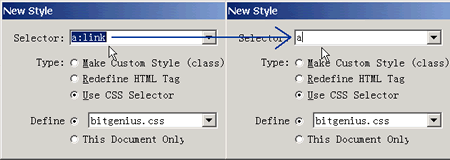
2、CSS鏈接樣式技巧。文字鏈接一般有四個狀態,link、hover、active、visited,我們通常都會對文字鏈接的各個狀態定義不同的色彩和樣式,但經常有朋友發現自己定義的樣式在浏覽時並未像設想的那樣。主要原因是在樣式表中對鏈接的定義順序有一定的要求,正確的順序是:A:link—A:visited—A:hover。對一般的朋友來說,其實很多時候只是想Hover狀態有變化,有個小技巧就是不按上面的方法定義鏈接樣式,而只需定義a和a:hover狀態的樣式即可,這樣只有hover狀態的樣式與其他狀態的不同。修改方法如下圖;

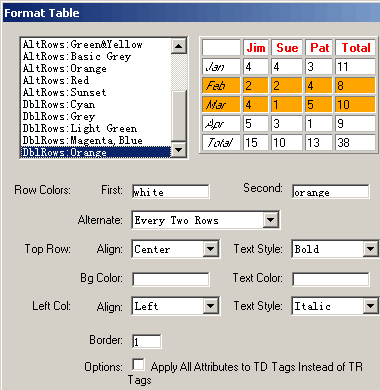
3、創建不同色彩的連接文字與下劃線。普通的鏈接文字與鏈接下劃線都是相同的色彩,其實我們也可以利用樣式表中的Border屬性來替代普通鏈接的劃線,由於Border有更多的控制參數和樣式,因此只要將Border的色彩和文字的色彩定義的不同即可實現我們的目的。例如我們可以將文字定義為黑色,而在Border選項中定義下劃線為紅色,如下圖;

- 上一頁:基礎技巧全面接觸 <4>
- 下一頁:基礎技巧全面接觸 <2>