基礎技巧全面接觸 <1>
編輯:Dreamweaver入門
一、 規劃階段——站點窗口的技巧
Dreamweavr的站點窗口常常被很多朋友忽視,其實利用站點窗口我們可以方便的完成很多任務。下面我介紹幾個實用的技巧。
1、快速添加站點導航。
使用站點窗口中的網站地圖可以快速制作網站雛形,並可以方便的在個頁面之間加入導航鏈接。首先按如下圖標

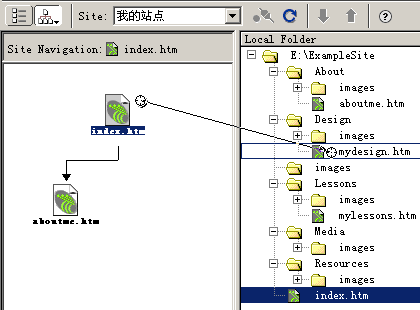
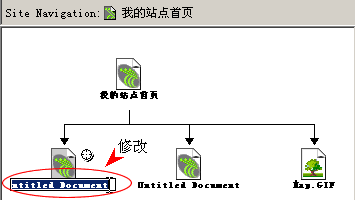
打開站點地圖窗口;選中index.htm文件;點擊並拖動站點導航(Site Navigation)窗口中index.htm文件右上角的小圓圈,將它拖動到左邊文件窗口中的某一個文件上,如下圖所示;

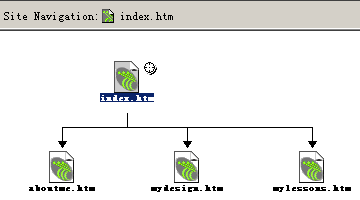
Dreamweaver會自動將mydesign.htm的鏈接加入到index.htm文件中,同樣執行此操作並分別指向其他相關鏈接文件後,導航窗口如下圖:

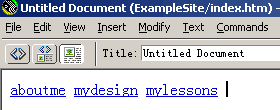
此時打開index.htm文件,可以看到相應的連接文字和鏈接都已經添加好了,我們可以根據需要將他們合理的修改和組織。如圖:

2、快速修改文件Title。很多時候我們新建的文件往往忽視設定文件Title的內容,事後需要修改時,常常得打開每一個文件分別修改。其實這個工作可以在站點窗口中方便的完成。打開站點窗口View菜單下的Show Page Titles,可以使站點窗口中的文件顯示出文件頭,而不是原先的文件名。默認的文件頭是Untitled Document我們可以分別兩次點擊,改變默認的文字為我們需要的文件頭。如圖:

3、快速生成站點地圖。有時我們需要制作一個包含當前站點所有文件結構的站點地圖而找不到合適的方法。Dreamweaver本身就帶有這個功能,方法如下:打開File—Save Site Map命令,在彈出對話框中輸入保存的文件名,Dreamweaver會在當前站點的根目錄下自動生成一個.bmp或.png格式的站點圖片
- 上一頁:基礎技巧全面接觸 <2>
- 下一頁:DW制作可控制的橫向滾動
小編推薦
熱門推薦