
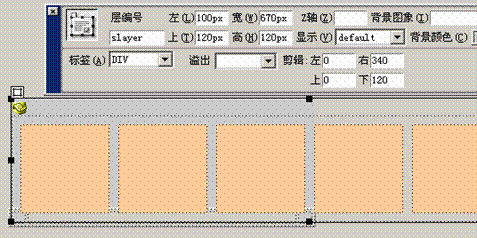
設置層編號為:slayer ,也就是層的ID屬性。
左和上的值是層在頁面的位置可以根據需要自行設置;這裡是100和120象素。
寬和高是層的大小,也根據需要設置;
剪輯是指層的顯示區域,在剪輯以外的部分被隱藏,我們利用這個顯示區域隱藏層的右面部分,然後控制層移動的同時控制這個顯示區域,來完成我們要的滾動區域效果。
設置右為顯示的寬,這裡為340;下等於高。
下面為層的代碼:
< div id="slayer" style="position:absolute; top: 120px; left: 100px; clip: rect(0 340 120 0); height: 120px; background-color: #CCCCCC; layer-background-color: #CCCCCC; border: 1px none #000000; width: 670px" >
我們在可以在層裡橫著放一些圖片,這裡用表格代替。而上面設置的層的大小正好能包容所有圖片。
2. 下面代碼是層滾動代碼,我們插到層標記< div >的下面:
插入時注意layerW的值為剪輯(clip)右的值,這裡為340。
< script language="javascript" >
< !-- //by hve
var layerW=340; //設定顯示區域的寬
var layerH=parseInt(slayer.style.height);
var layerL=parseInt(slayer.style.left);
var layerT=parseInt(slayer.style.top);
var step=0; //scroll value
function movstar(a,time){
if (a< 0&&step >-parseInt(slayer.scrollWidth)+layerW||a >0&&step< 0)
mov(a);
movx=setTimeout("movstar("+a+","+time+")",time);
}
function movover(){
clearTimeout(movx);
}
function mov(a){
slayer.style.left = (step+=a) + layerL;
clipL=0-step;
clipR=layerW-step;
clipB=layerH;
clipT=0;
slayer.style.clip="rect("+clipT+" "+clipR+" "+clipB+" "+clipL+")";
}
//-- >
< /script >
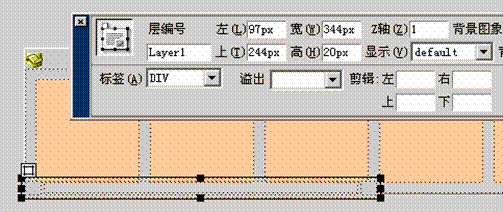
3. 再插入一個層放置“控制按鈕”。
這個層靠在前面層的下面,用來放置“控制按鈕”,位置可以根據需要自行調整,如下圖。我們這裡用表格的色塊當作控制按鈕,如果做兩個箭頭形狀的圖片會更好。

4. 在“控制按鈕”的標記裡分別加上下面代碼。
這裡是加在表格標記< td >裡的,如果你用圖片做按鈕則加在< img >標記裡。
左按鈕:
onMouseDown="movover();movstar(3,2)" onMouseOut="movover()" onMouseOver="movstar(1,20)" onMouseUp="movover();movstar(1,20)"
右按鈕:
onMouseDown="movover();movstar(-3,2)" onMouseOut="movover()" onMouseOver="movstar(-1,20)" onMouseUp="movover();movstar(-1,20)"
上面代碼的含義為當鼠標指向按鈕開始動作,按住則加快速度,鼠標離開按鈕則停止動作,-號為反方向運動。
5. 完成
當鼠標指向“控制按鈕”時,會向左或向右滾動,點住鼠標不放會加快滾動速度。
全部代碼為:(可以拷貝在BODY區測試)
< div id="slayer" style="position:absolute; top: 120px; left: 100px; clip: rect(0 340 120 0); height: 120px; background-color: #CCCCCC; layer-background-color: #CCCCCC; border: 1px none #000000; width: 670px" >
< script language="javascript" >
< !-- //by hve
var layerW=340; //設定顯示區域的寬
var layerH=parseInt(slayer.style.height);
var layerL=parseInt(slayer.style.left);
var layerT=parseInt(slayer.style.top);
var step=0; //scroll value
function movstar(a,time){
if (a< 0&&step >-parseIn
- 上一頁:基礎技巧全面接觸 <1>
- 下一頁:DW2004打造細線表格