難度系數:兩只鳥
一個人的WWW
我的動態網站3個第一
各位光臨過我的小站了嘛(什麼?還不知道?$@#%)沒去的趕緊啊~最近正在鑽研Java、JSP這些東東,心得體會隨時會發布在我的網站上,有興趣的同學不去,你的損失就大了……另外……
一道足以殺人於無形、探照燈似的凶光直撲而來(注意,此目光來自於天下無雙、只有一眼之一目稻草人)
咳~~版面有限,言規正傳。本期將完成動態網站的初步工作——
第一個動態站點:用DreamWeaver MX建動態站
第一個數據庫:用Microsoft Access建數據庫
第一次連接:連接站點頁面與Access數據庫
第一個動態站點
用DreamWeaver MX建動態站
上期,我們已經設置好服務器環境,馬上就要用DreamWeaver建立第一個動態站點。
① 打開Dreamweaver MX 軟件。
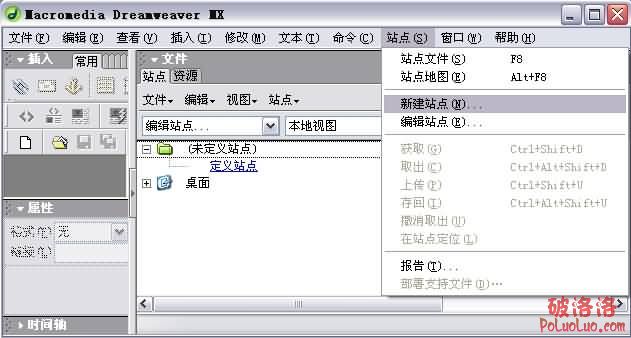
② 按下鍵盤上的“F8”鍵,打開站點窗口。
③ 點擊“站點”-->“新建站點”,彈出站點定義窗口。

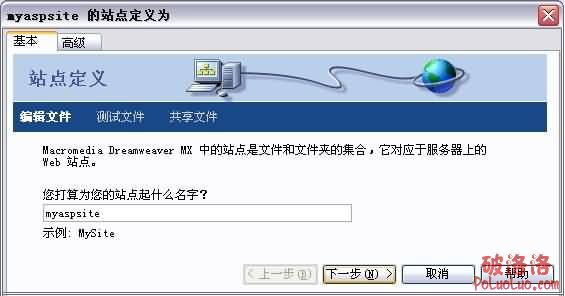
① 選擇“基本”標簽。
② 輸入站點名:“myaspsite”。
③ 點“下一步”。

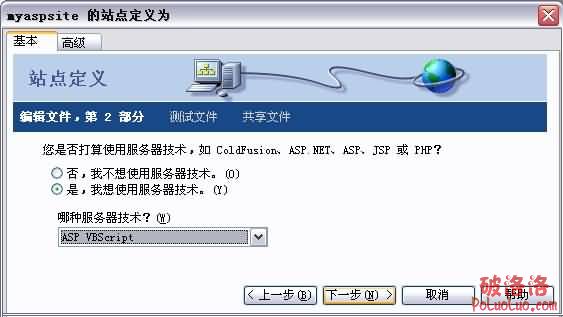
① 選擇“是,我想采用服務器技術”。
② 服務器技術選擇“ASP VBScript”。
③ 點擊“下一步”。
① 確認選擇“在本地進行編輯和測試”。
② 單擊文件夾圖標,彈出指定“文件存儲位置”窗口。
③ 選中上期已經建立的“myasp”文件夾。
④ 點擊“下一步”。
特別提醒:myasp文件夾已被設置為“虛擬目錄”,將所有的ASP動態文件放在裡面,方便管理、調試。
① 在URL文本框“http://localhost/”後面添加“myasp/”。
② 點擊“測試URL”,彈出測試成功窗口。
③ 點擊“確定”返回。
④ 點擊“下一步”。
特別提醒:後面添加的“myasp/”可不是亂寫的,它就是虛擬目錄的“別名”。
① 因為是個人學習建站之用,選擇“否”。
② 繼續“下一步”。
確認所有設置,點擊“完成”,回到DW窗口。
可以看到,DW的站點中已經有了根文件夾和一個time.asp文件(上期建立的第一個動態網頁)。至此,形成了DW和本地文件操作的完美結合,所有對文件的操作只要在DW的站點裡面設置就可以了。
第一個數據庫
用Microsoft Access建數據庫
動態網站的特點就是所有的資料都放在數據庫中,再通過網頁把數據顯示出來。接下來就建立第一個數據庫,儲存網站所有的資料信息。
一、建立新數據庫
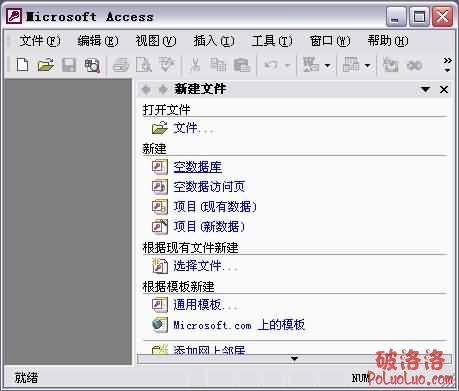
① 啟動Microsoft Access數據庫軟件。
② 點擊“新建”按鈕。
③ 選擇“空數據庫”,彈出數據庫保存路徑詢問框。
④ 將新建數據庫保存到E盤myasp文件夾裡。
⑤ 數據庫文件命名為“cnbruce”。
⑥ 確認後,點擊“創建”。
二、設計新的數據庫表
① 數據庫創建成功後,主窗口中出現名為cnbruce的窗口。
② 雙擊“使用設計器創建表”。
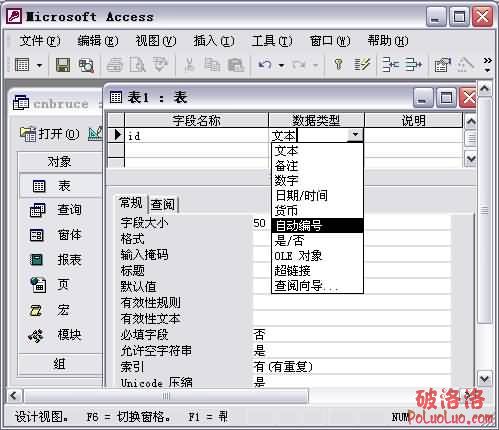
① 字段名稱下輸入:“id”。
② 單擊“數據類型”輸入框,點擊下拉黑箭頭。
③ 選擇“自動編號”。
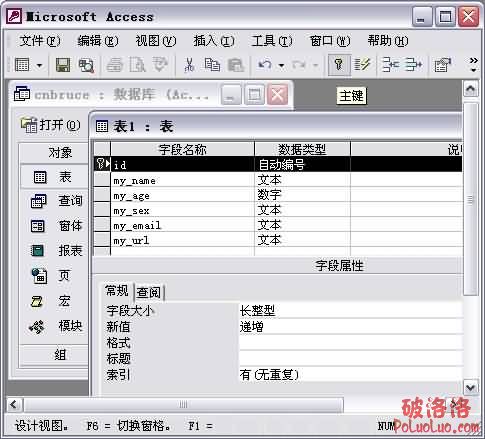
④ 重復①→③的方法,添加字段“my_name”,數據類型“文本”。
⑤ 重復①→③的方法,添加字段“my_age”,數據類型“數字”。
⑥ 重復①→③的方法,添加字段“my_email”,數據類型“文本”。
⑦ 重復①→③的方法,添加字段“my_url”,數據類型“文本”。
① 單擊 “id”字段行的左邊,選中此行。
② 單擊鑰匙狀圖標,將“id”字段設為“主鍵”。
③ 選擇磁盤圖標,彈出保存窗口。
④ 將表格命名為“aboutme”,點“確定”。
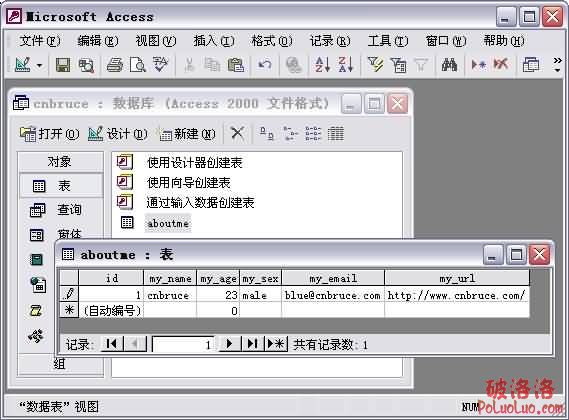
三、添加數據內容
第一個數據庫的第一個數據,我的個人資料:cnbruce、23歲,男性,郵箱blue@cnbruce.com, http://www.cnbruce.com,下面就把它加入。
① 雙擊“aboutme”表,進行數據添加
12下一頁