表格制作好了,內容也有了,怎麼看著別扭呀!哦,還沒有給表格化化裝--格式化表格呀,俗話說:人靠衣服也靠鞍,要想讓你制作的網頁漂漂亮亮、美觀大方,還有很長的路要走呢!
一、格式化表格
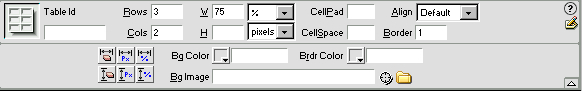
表格的格式化主要包括表格的對齊方式、間距與邊距的調整、邊框的設置及背景的設置。大部分工作可以通過表格的屬性面板完成,如圖1所示。

對齊:選定表格後,通過屬性面板中Align(對齊)設置表格在網頁中對齊方式:居中、居左或居右,如果你要使表格想去哪就去哪,想不去哪就不去哪,還得另想高招:
1、將表格放置到層中;
2、表格中嵌套表格。
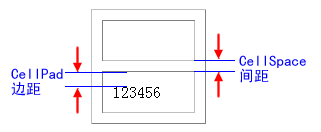
CellPad(邊距)和CellSpace(間距):搞清楚兩個概念是關鍵:邊距是指單元格中文本與單元格邊框之間的距離,而間距是指單元格之間的距離,如圖2所示,兩者的單位都是象素,默認情況下以間距2,邊距1的設置顯示表格。

表格的邊框:可設置顏色和寬度,在“Border(邊框)”域中默認值是1,增大數值可使邊框寬度增加,形成立體邊框,若輸入的數值為“0”,則在浏覽網頁時不顯示的表格的邊框,只顯示其中內容,這在網頁設計中是應用比較多的。通過“BrdrColor(邊框顏色)”域設置邊框的顏色。
表格背景:在“BgColor(背景顏色)”和“BgImage(背景圖象)”域中對背景可設置顏色和圖象,在設置背景圖象時若表格大於圖象,則圖象是重復出現的。有時可形成奇特效果。
二、格式化單元格
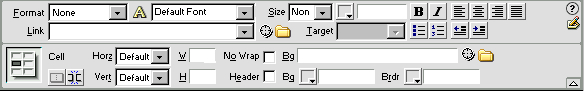
單元格的格式化包括單元格及其中內容的格式化,通過單元格的屬性面板進行設置,如圖3所示。

單元格中文本:主要對字體、字號、顏色、對齊方式、是否換行等設置。在這裡特別說明的是“NoWrap(換行)”的設置,默認單元格中的文本“換行”的,如果內容較長且要求相對完整,那麼就要設置為“不換行”,選中“NoWrap”後的復選框即可,這樣在網頁浏覽時表格的寬度可能超過顯示器屏幕。選中“Header”後復選框可將光標所在行設置為標題:文本加粗並自動居中。
單元格背景:在“Bg(背景)”域中給單元格加上背景顏色或圖象,方法與表格背景的設置相同。
單元格邊框:在“Border(邊框)”域中設置單元格的顏色。
三、使用設計方案格式化表格
使用“格式化表格”命令可以向表格快速應用一個預置的設計。您可選擇選項定制該設計。
若要使用預置設計:
1、選定表格然後選擇“Commands/Format Table”。
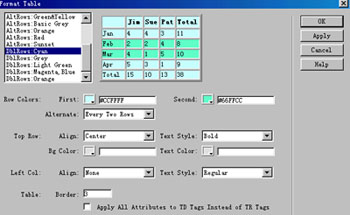
2、在出現的對話框左邊列表中選擇一個設計方案,右邊將顯示該方案的一個樣本。如圖4所示。

3、若要進一步定制設計,可以對“RowColor(行顏色)”,“TopRow(首行)”及“LeftCol(首列)”進行修改。
4、若要修改邊框寬度,在“Border(邊框)”域中輸入一個數值,如果不需要邊框則輸入0。
5、若要對表格單元格(td標簽)而不是表格行(tr標簽)應用設計,請選擇“Apply All Attributes to TD Tags Instead of TR Tags(將所有屬性應用到TD標簽而不是TR標簽)”。
表格單元格格式化會覆蓋您為該單元格所在行指定的一切格式。然而,如果您需要行中的所有單元格都格式化到一種格式,那麼最好是格式化該行而不是該行的每個單元格,這樣可以得到更加清楚而簡練的HTML源代碼。
6、點擊“應用”或“確定”以使用選定的設計格式化表格。
12下一頁- 上一頁:DW MX輕松操作表格
- 下一頁:DW實現Real與網頁結合