Dreamweaver如何設計彩色文字鏈接(初級版)
編輯:Dreamweaver入門
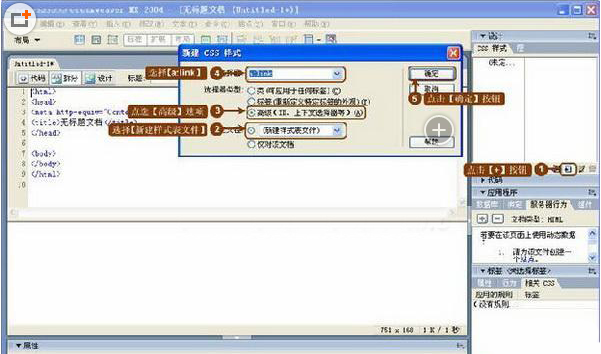
1、按下 Shift+F11 鍵打開 CSS 樣式面板,單擊“新建樣式”按鈕,在彈出的“新建 CSS 樣式”對話框中點選“高級”選項,然後在選擇器下拉菜單中選擇“ a:link ”,點擊確定,創建一個 CSS 樣式表文件。

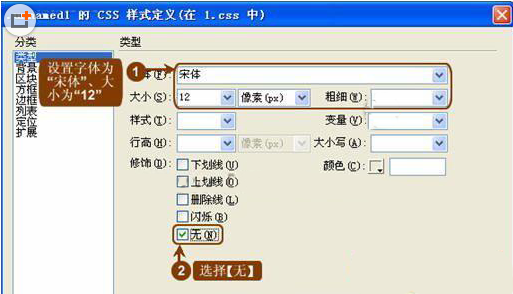
2、保存樣式表文件後,設定默認鏈接樣式為無下劃線,字體為宋體 12pt ,其他色彩等參數都不設置。

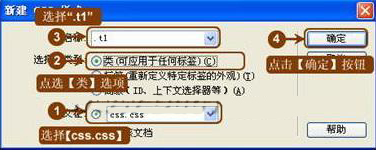
3、再次單擊“新建樣式”按鈕,在“新建 CSS 樣式”對話框中點選“類”並定義自己的樣式類,然後設置名稱為“ .t1 ”,點選“定義在 css.css ”,設置完畢後單擊確定。接下來的設置跟第二步操作一樣,然後單擊確定。

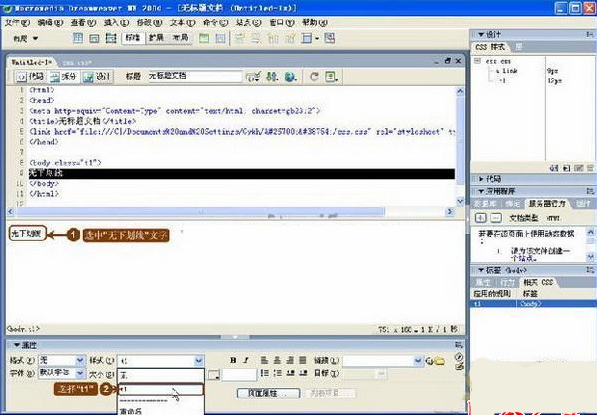
4、在文檔窗口中輸入“無下劃線”字樣。選中“無下劃線”段落,然後打開屬性設置界面,在樣式列表中選擇“ t1 ”,將樣式應用到所選網頁元素上,保存網頁文件後預覽,這個時候會發現文字的大小為 12px ,而且超級鏈接的下劃線也不見了。

小編推薦
熱門推薦