Dreamweaver如何制作彈出菜單
編輯:Dreamweaver入門
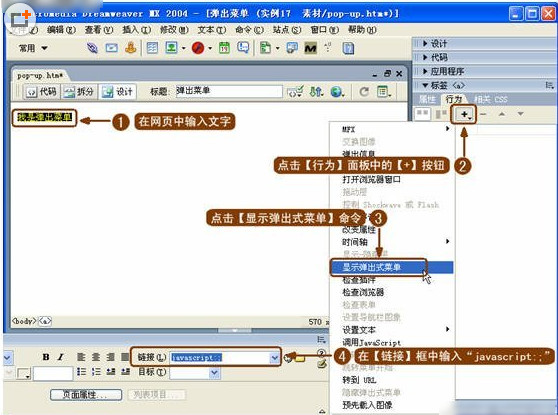
1、在網頁中輸入文字,因為單獨的文本文字是無法添加行為的,因此需要將文字的超鏈接設置為“ JavaScript:; ”,並執行“顯示彈出式菜單”操作。

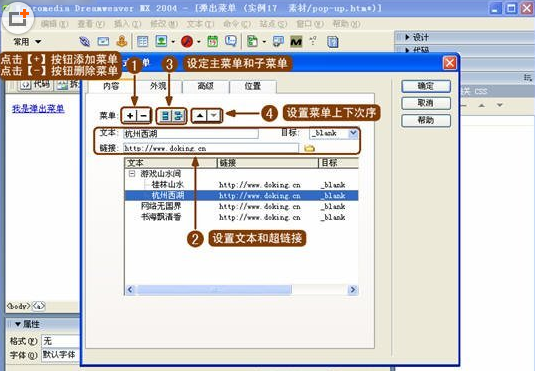
2、設置菜單項和子菜單項,並為菜單設置超鏈接,然後安排好各個菜單的次序。

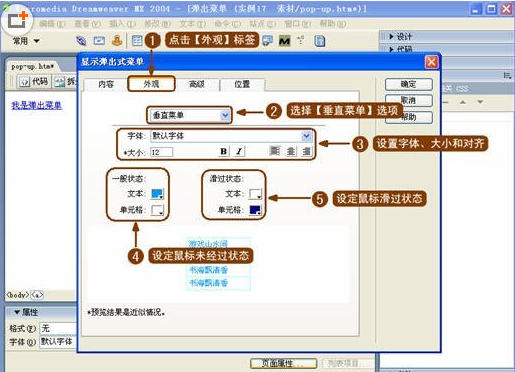
3、將菜單設置為垂直菜單,並分別設置菜單的字體、字號、對齊方式、一般狀態和鼠標滑過時的狀態。

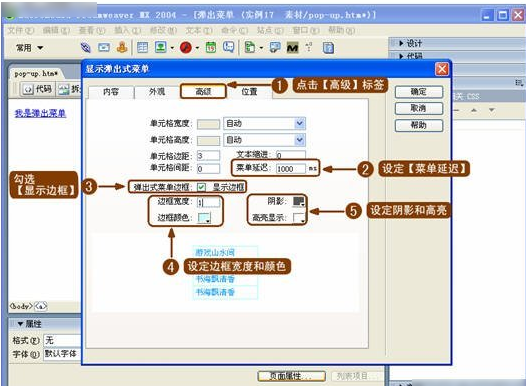
4、在“高級”標簽選項中設置菜單的延遲時間,以及是否顯示菜單邊框。然後設置邊框的寬度、顏色、陰影、高亮。

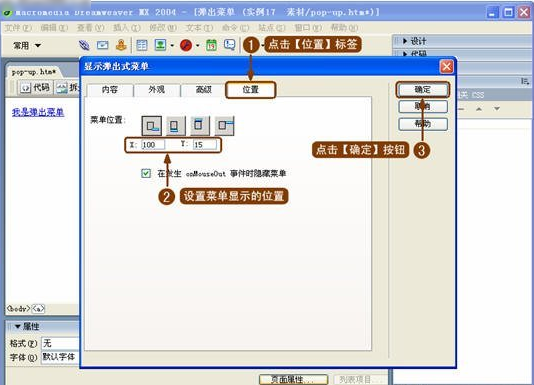
5、在“位置”標簽選項中設置彈出菜單的 x 軸和 y 軸參數,這兩個參數表示彈出菜單左上角到網頁左上角的距離。

6、保存網頁文件,然後在浏覽器中打開該網頁,將鼠標光標移動到文字上方時即可看到有菜單彈出。
小編推薦
熱門推薦