今天將教大家學會如何在頁面中插入Flash動畫,Flash動畫格式有swf和Flv,本篇教程主要是以swf格式為例進行講解;
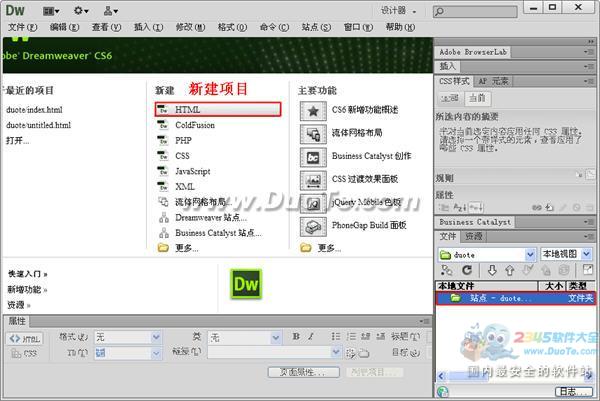
1、首先打開Dreamweaver,新建一個站點,再通過HTML在站點下創建一個新項目。

圖1
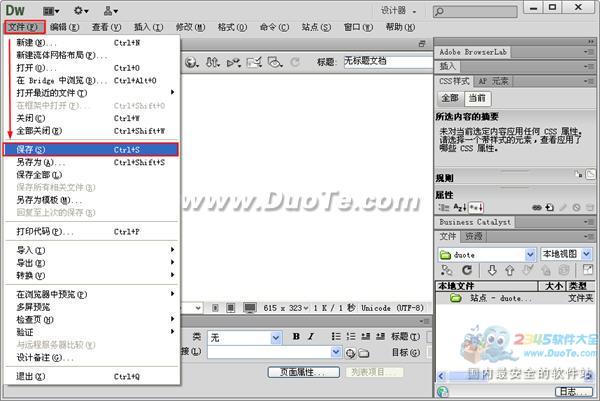
2、將新建的html項目進行保存,新建—保存(如圖2所示),將文件保存在站點中,並命名為“index”(如圖3所示)。這裡提醒一下在插入swf之前,建議先對文件進行保存,否則將無法順利進行插入。

圖2

圖3
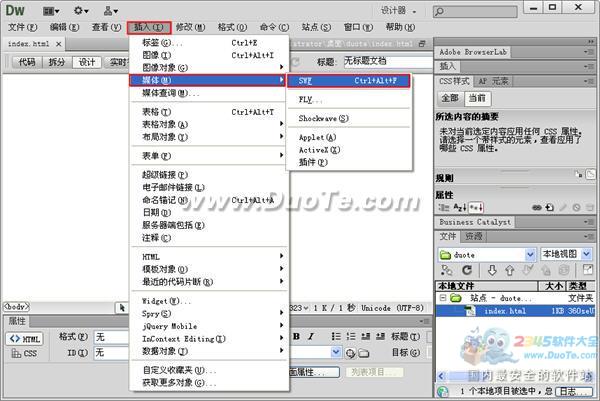
3、插入視頻文件,插入—媒體—swf。

圖4
4、找到你要插入的swf文件,然後點擊確定。你可以提前將你的swf文件移至站點中,站點中新建一個swf文件夾,以方便插入。

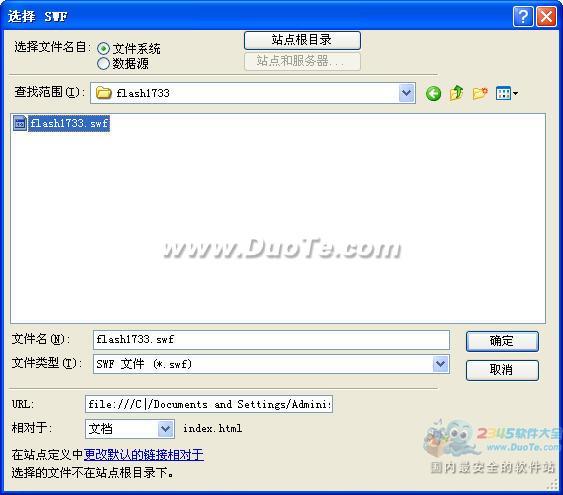
圖5
5、在彈出的下面這個窗口中填寫“標題”、“訪問鍵”、“Tab鍵索引”(如圖6所示)。
在“標題”文本框中輸入媒體對象的標題;
在“訪問鍵”文本框中輸入等效的鍵盤鍵(一個字母),用以在浏覽器中選擇表單對象。這使得站點訪問者可以使用 Control 鍵 (Windows) 和 Access 鍵來訪問該對象。例如,如果您輸入 B 作為快捷鍵,則使用 Control+B 在浏覽器中選擇該對象;
在“Tab 鍵索引”文本框中輸入一個數字以指定該表單對象的 Tab 鍵順序。當您的頁面上有其它鏈接和表單對象,並且需要用戶用 Tab 鍵以特定順序通過這些對象時,設置 Tab 鍵順序就會非常有用。如果為一個對象設置 Tab 鍵順序,則一定要為所有對象設置 Tab 鍵順序。
注意:如果您按“取消”,一個媒體對象占位符將出現在文檔中,但 Dreamweaver 不會將輔助功能標簽或屬性與之關聯。

圖6
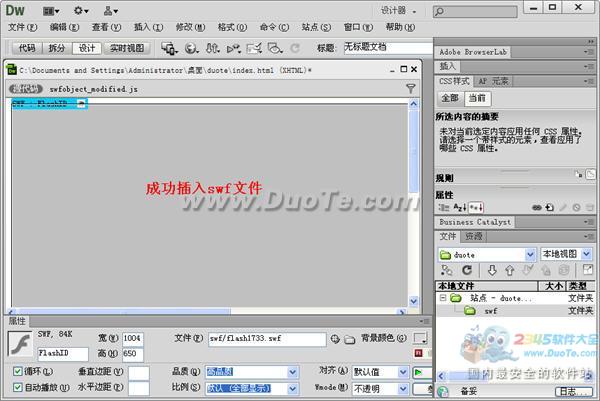
6、成功插入swf文件後,您可以通過“實時視圖”進行查看。