Dreamweaver錨記鏈接
編輯:Dreamweaver入門
使用命名錨記可以在文檔中設置標記,這些標記通常放在文檔 的特定主題處或頂部。然後可以創建到這些命名錨記的鏈接,這些鏈接可快速將訪問者帶到指定位置。
如果一張網頁中的內容很多,網頁有很長,這時如果我們要快速找到目標,就需要通過錨點來實現。
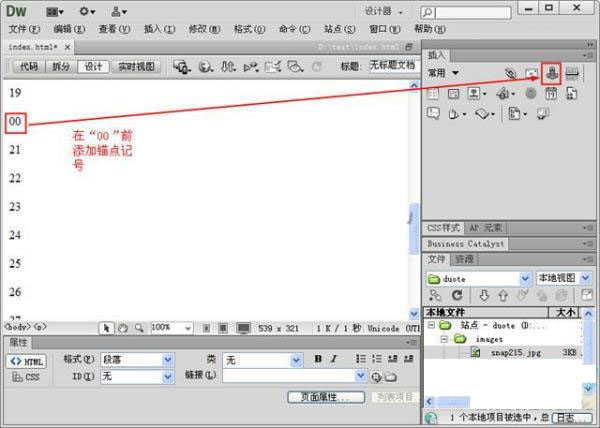
首先你可以在需要跳轉文字前添加一個錨點標記,將鼠標光標放置到00前,點擊右側“常用”中的錨點標記。

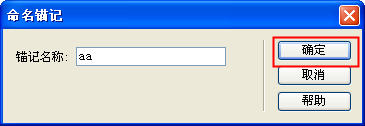
點擊“錨點標記”後,在彈出框中輸入錨記名稱後點擊“確定”按鈕。

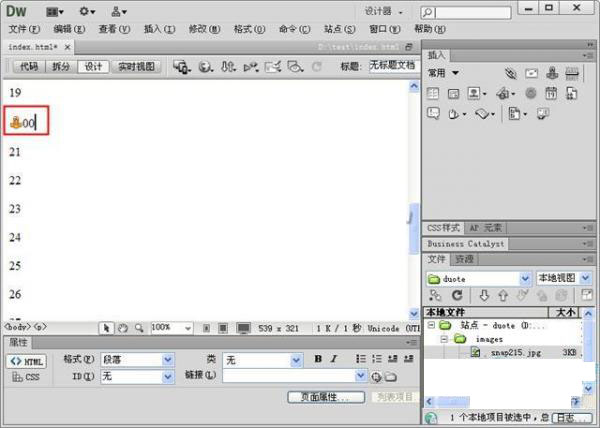
這樣就在“00”前插入了一個錨點。

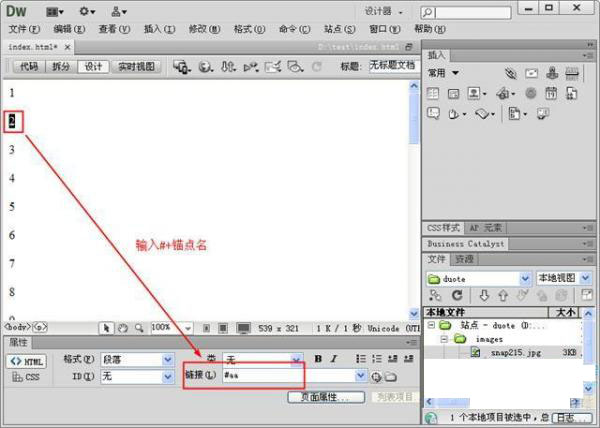
接著我們需要添加鏈接,假設你想要點擊"2"後跳轉到"00"處,選中文本2,在軟件下方的鏈接中輸入#+錨點名(本例中輸入#aa),這樣就可以成功插入錨點鏈接了。

注:更多精彩教程請關注辦公軟件教程欄目,電腦辦公群:189034526歡迎你的加入
小編推薦
熱門推薦