一、插入FLV文件
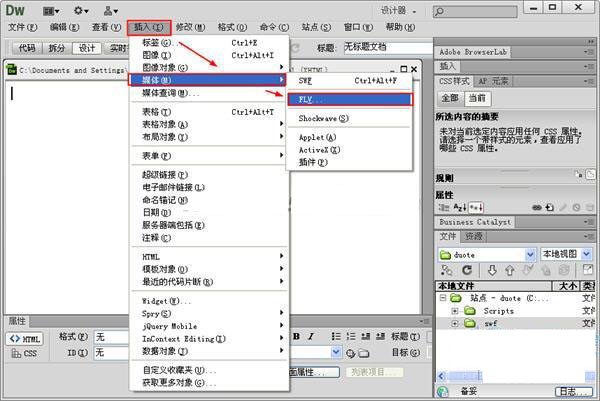
1. 打開HTML文檔,點擊“插入”菜單,選擇“媒體”命令,在彈出的子菜單中選擇“FLV”項:

圖1
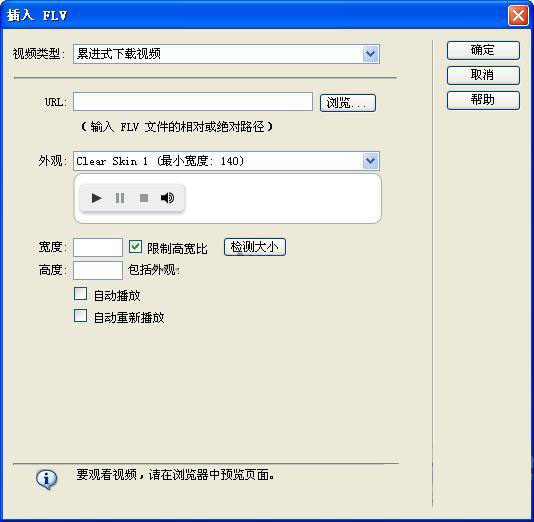
2. 選擇“FLV”項後,彈出“插入 FLV”對話框,如下圖所示:

圖2
①“視頻類型”選擇:在“視頻類型”項中可以選擇“累進式下載視頻”或“流視頻”。
②“URL”項填寫:在url中輸入一個FLV文件的URL地址,或者點擊“浏覽”按鈕,選擇一個FLV文件。
③點擊“確定”按鈕,關閉“插入 FLV”對話框。
二、累進式下載視頻設置
累進式下載視頻:累進式下載視頻首先將FLV文件下載到訪問者的硬盤上,然後再進行播放。它允許在下載完成之前就開始播放視頻文件。
1. 在圖2中的“視頻類型”項中選擇“累進式下載視頻”。
2. 指定下面的選項:
URL:輸入一個FLV文件的URL地址,或者點擊“浏覽”按鈕,選擇一個FLV文件。
外觀:指定視頻組件的外觀。選擇某一項後,會在“外觀”彈出菜單的下方顯示它的預覽效果。
寬度:指定FLV文件的寬度。單位是像素。單擊“檢測大小”按鈕,Dreamweaver會自動指定FLV文件的准確寬度。如果不能指定寬度,那麼必須手工鍵入寬度值。
高度:指定FLV文件的高度。單位是像素。單擊“檢測大小”按鈕,Dreamweaver會自動指定FLV文件的准確高度。如果不能指定高度,那麼必須手工鍵入高度值。
高度右邊的“包括外觀”項:是FLV文件的寬度和高度與所選外觀的寬度和高度相加得出來的。
限制高寬比:保持FLV文件的寬度和高度的比例不變。默認選擇此選項。
自動播放:選擇此項,加載頁面時會自動播放FLV文件。
自動重新播放:選擇此項,FLV文件播放完之後會自動返回到起始位置。
3. 單擊“確定”按鈕,關閉“插入 FLV”對話框後,將FLV文件插入到網頁上。
三、流視頻
流視頻:流視頻是對視頻內容進行流式處理,並在一段可確保流暢播放的很短的緩沖時間後在網頁上播放該內容。
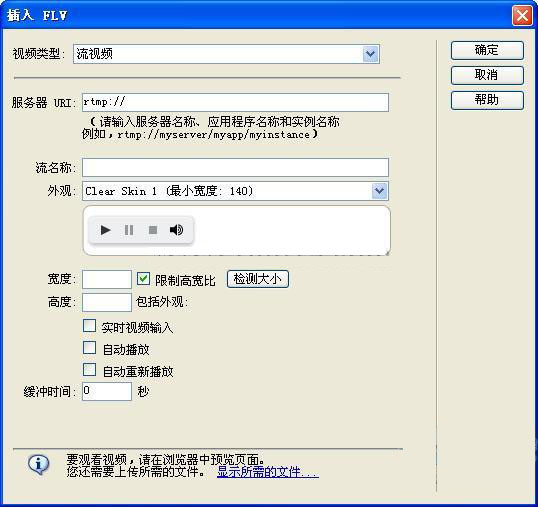
1. 在圖2中的“視頻類型”項中選擇“流視頻”,如下圖所示:

圖3
2. 指定下面的選項:
服務器 URL:輸入服務器名稱、應用程序名稱和實例名稱。
流名稱:指定要播放的FLV文件名稱。如:baike369.flv。
外觀:指定視頻組件的外觀。選擇某一項後,會在“外觀”彈出菜單的下方顯示它的預覽效果。
寬度:指定FLV文件的寬度。單位是像素。單擊“檢測大小”按鈕,Dreamweaver會自動指定FLV文件的准確寬度。如果不能指定寬度,那麼必須手工鍵入寬度值。
高度:指定FLV文件的高度。單位是像素。單擊“檢測大小”按鈕,Dreamweaver會自動指定FLV文件的准確高度。如果不能指定高度,那麼必須手工鍵入高度值。
高度右邊的“包括外觀”項:是FLV文件的寬度和高度與所選外觀的寬度和高度相加得出來的。
限制高寬比:保持FLV文件的寬度和高度的比例不變。默認選擇此選項。
實時視頻輸入:如果選擇了此項,Flash Player將播放從Flash® Media Server流入的實時視頻流。實時視頻輸入的名稱是在“流名稱”文本框中指定的名稱。
自動播放:選擇此項,加載頁面時會自動播放FLV文件。
自動重新播放:選擇此項,FLV文件播放完之後會自動返回到起始位置。
緩沖時間:設置在視頻開始播放之前進行緩沖處理所需要的時間(以秒為單位)。
3. 單擊“確定”按鈕,關閉“插入 FLV”對話框後,將FLV文件插入到網頁上。
提示:如果要在網頁上啟用流視頻,那麼您必須具有訪問Adobe® Flash® Media Server的權限。
四、設置FLV文件的屬性
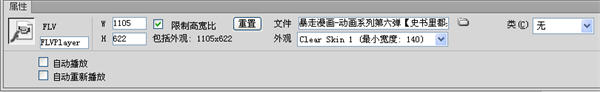
在文檔的“設計”視圖中單擊FLV文件占位符選定FLV內容。打開FLV文件的“屬性”面板,如下圖所示:

圖4
注:更多精彩教程請關注軟件使用欄目