Dreamweaver占位符設置技巧
編輯:Dreamweaver入門
在設計網頁的時候,在圖片位中的圖片還沒有設計好,但是我們此時就需要保留這個位置,這時我們就會用到“圖像占位符”這個功能。
今天小編為大家介紹一下占位符的各種屬性設置。
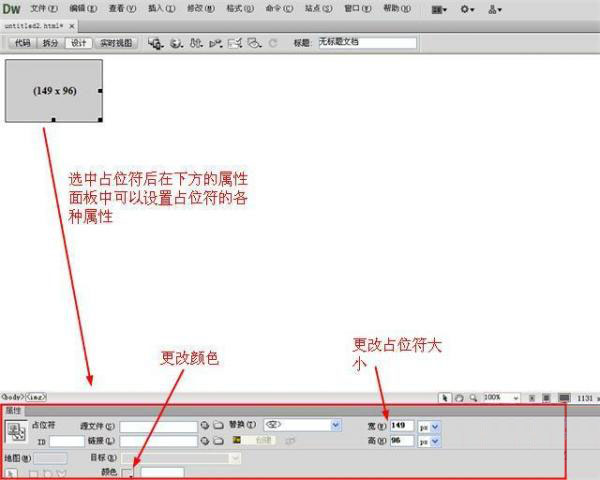
在dreamweaver中插入占位符後,我們可以用鼠標選中占位符,這時在軟件下方出現占位符的屬性面板,此時我們就可以在屬性中可以對占位符的顏色、大小、鏈接等進行設置。

注:更多精彩教程請關注軟件使用欄目
小編推薦
熱門推薦