Dreamweaver導入和導出站點
編輯:Dreamweaver入門
在使用dreamweaver時,如果我們要導入或導出站點,那該怎麼操作呢?今天小編為大家介紹一下如何dreamweaver怎麼導入和導出站點。
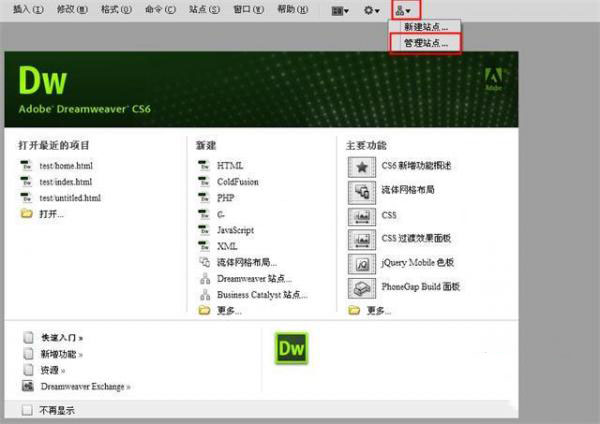
首先打開dreamweaver,在菜單欄中找到“站點”——“管理站點”,如下圖所示。

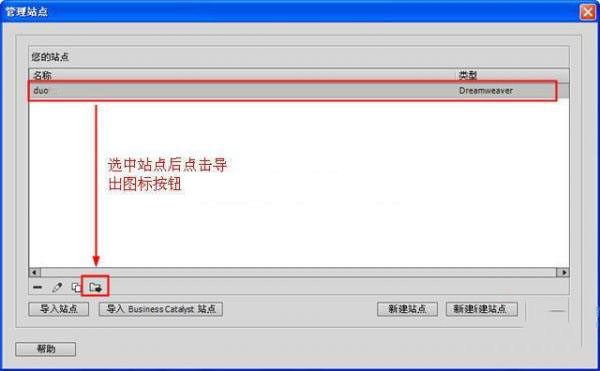
打開“管理站點”對話框,我們可以選擇需要導出的站點,如下圖中的“duote”,選擇站點後點擊“導出”圖標,如下圖所示。

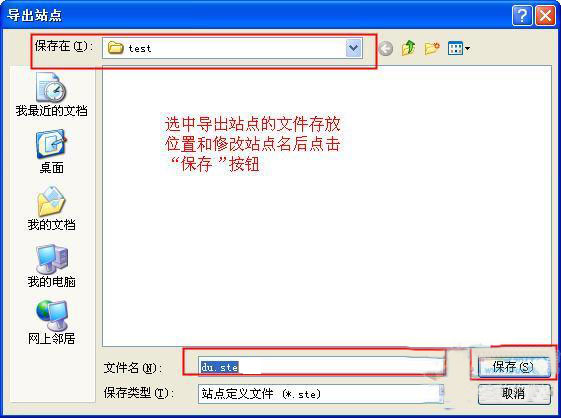
在“導出站點”對話框中選擇導出站點的文件存放位置及修改導出站點名後點擊“保存”按鈕。如下圖所示。

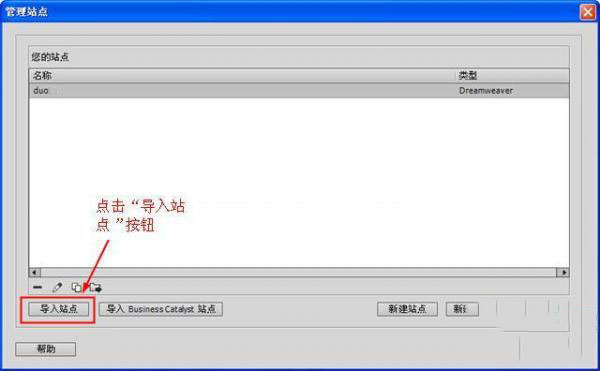
打開“管理站點”對話框,點擊“導入站點”按鈕圖標,如下圖所示。

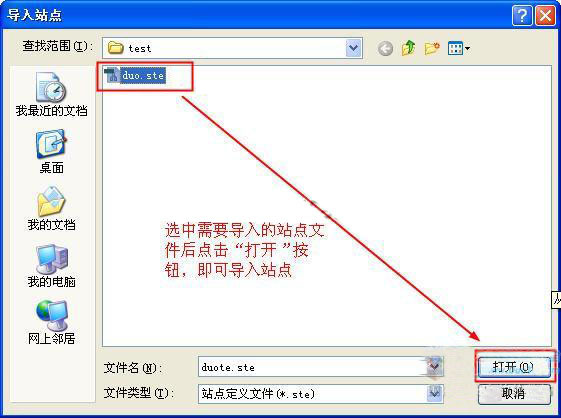
找到需要導入的站點文件,點擊“打開”按鈕後即可。

【管理站點】向導搭建站點的操作。
- 上一頁:Dreamweaver怎麼插入圖像
- 下一頁:Dreamweaver文檔編輯
小編推薦
熱門推薦