Dreamweaver CS5 工作視圖 使用教程
編輯:Dreamweaver入門
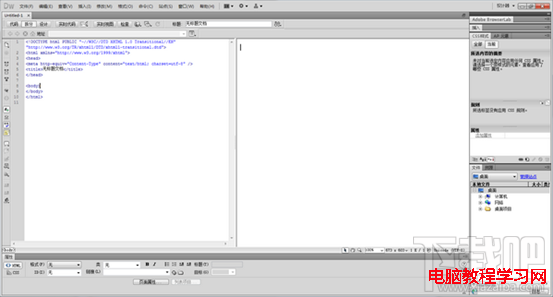
Dreamweaver界面具有一大批用戶可自由配置的面板和工具箱,界面如下圖。具體的界面名稱在以後的學習過程中會逐一介紹。

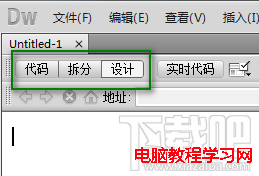
1.切換和拆分視圖
Dreamweaver分別為程序猿和設計員提供了專用的環境,還提供了一個把這兩者結合在一起的復合選項。
1.1“設計”視圖
“設計”視圖在Dreamweaver工作區中著重顯示其所見即所得的編輯器,它非常接近地顯示了Web頁面在浏覽器中的效果。要激活“設計”視圖,可以單擊“文檔”工具欄中的“設 計”按鈕。
1.2“代碼”視圖
在Dreamweaver工作區中只顯示HTML代碼以及各種提高代碼編輯效率的工具。要切換到“代碼”視圖,可以單擊“文檔”工具欄中的“代碼”按鈕。
1.3“拆分”視圖
“拆分”視圖提供了一個混合的工作界面,可以同時查看設計和代碼。在其中一個窗口中所做的改動都會馬上在另一個窗口中進行更新。單擊“文檔” 工具欄中的“拆分”按鈕即可切換到“拆分視圖”。

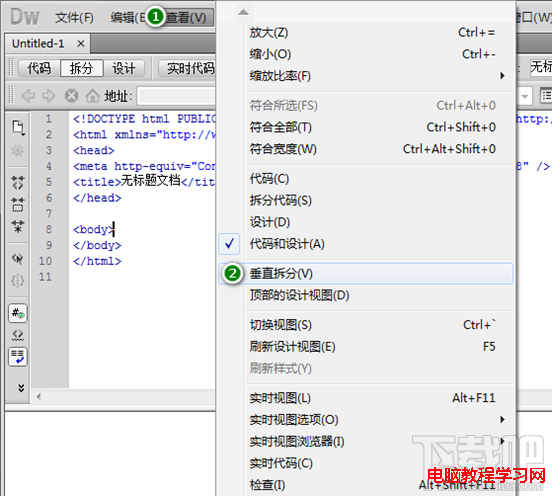
2.垂直拆分視圖
此外Dreamweaver也提供了垂直拆分工作區的方式,方便使用寬屏幕的用戶。選擇“查看” > “垂直拆分' 命令即可。

Dreamweaver CS5 中的代碼、設計、拆分視圖你弄懂了嗎?
小編推薦
熱門推薦