Dreamweaver CS5 屬性面板 設置教程
編輯:Dreamweaver入門
使用“屬性”面板
"屬性"面板默認位於工作區的下面,並且會隨所選元素的類型而顯示不同的屬性選項。
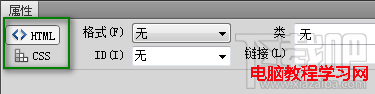
1.使用HTML選項卡
把光標插入到工作區的任何文本中,"屬性"面板能快速設置一些基本的HTML代碼和格式化效果。當選擇HTML按鈕時,可以應用標題和段落標簽,以及粗體、斜體、項目列表、編號列表和縮進及其他格式化效果和屬性。

2.使用CSS選項卡
單擊CSS (層疊樣式表)按鈕,可以快速設置與CSS格式化效果相關的命令。
3. 圖像和表格屬性
當你選擇的是一張圖片或者一個表格的時候,屬性面板則會顯示與圖片編輯和表格編輯有關的設置選項。
小編推薦
熱門推薦