Dreamweaver教程-在 Dreamweaver 中編寫 HTML 代碼
編輯:Dreamweaver入門
1.啟動 Dreamweaver CS5
2.點擊左上角的“文件”> “新建”。
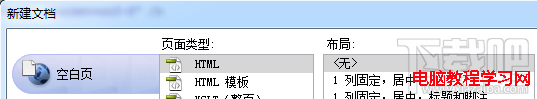
3.在“新建文檔”界面選擇“空白頁”。
4.“頁面類型”選擇“HTML”,“布局”選擇“<無>”。然後單擊“創建”按鈕。

在Dreamweaver中打開新文檔窗口。切換到 “代碼”或者“拆分”視圖。
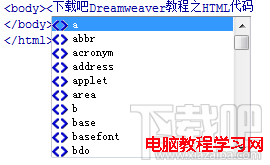
6.在<body>標簽後面插入光標,並在標簽後面輸入“下載吧Dreamweaver教程之HTML代碼”。
7.把光標移到文本“下載吧Dreamweaver教程之HTML代碼”前面,輸入“<”DW會開啟代碼提示功能。輸入<h1>。

9.把光標移到文本”HTML代碼”後面,輸入“</”,DW會自動補全</h4>結束標簽。
10.換行輸入代碼“<p>HTML代碼教程-用DW編寫HTML代碼”。
11.鼠標選取單詞“html”。在下方的“屬性”面板,單擊B和I按鈕,對文本應用<strong>和<em>標簽。
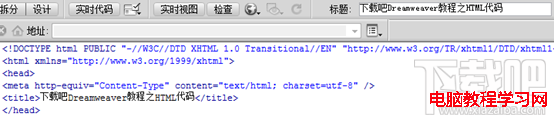
12.最後一步給HTML文檔添加<title>,一可在右上角“標題”欄直接輸入,二可以在<title>標簽之間輸入。

小編推薦
熱門推薦