Dreamweaver教程-插入圖像
編輯:Dreamweaver入門
Dreamweaver可以非常方便地插入圖像,並用“屬性” 檢查器或在CSS內調整它的圖像屬性(比如對齊)。
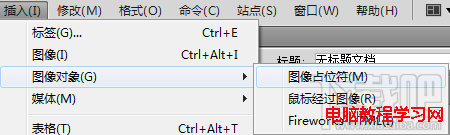
1.點擊菜單“插入”—“圖像對象”—“圖像占位符”,

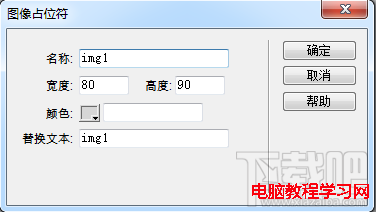
2.名稱輸入“img1”,寬度80,高度90,替換文本輸入“img1“。

4.雙擊剛才新建的圖像占位符,在選擇“圖像源文件”界面中選擇一張圖片,點擊確定即可插入圖片。
5.在“屬性”檢查器中的“替換”框中,選取文本“img1”,然後在“替換"框中輸入“插入圖像占位符”即可更改alt描述。
注意:
1.建議為圖像輸入簡短的替換文本。當圖像因為網速或者其他原因不能正常顯示時,將看到替換文本(alt文本),也可以告訴搜索引擎圖片內容是什麼,有利於SEO。
2.圖像占位符雖然只有80x90,但是Dreamweaver還是會按照插入的圖片的實際大小顯示。
3.插入圖片是可以直接點擊“插入”—“圖片”進行添加的,添加占位符只是為了演示功能。
小編推薦
熱門推薦