CSS樣式是當今網頁排版的標准。下面我們將通過一個練習,調整頁面的寬度,修改背景色,向某個頁面區域添加背景圖形,以及調整多種文本屬性,所有這些操作均可在Dreamweaver 的“CSS樣式”面板完成。
更改頁面寬度
你可能注意到在標題區域中插人的圖像比預先定義的頁面寬度稍微窄一點。Web頁面的width 屬性通常應用於<body>元索或者包含主要內容的父(parent) <div>元索。更改寬度的第一步是確定控制它的CSS規則,這將需要執行一些CSS檢測工作。
1.如果必要,可以選擇“文件” > “打開最近的文件” > “greenstart.html”,並單擊“設計” 按鈕在“設計”視圖中查看頁面。
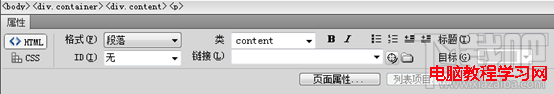
2.在頁面內容中的任意位置插入光標。觀察文檔窗口底部的標簽選擇器的名稱和順序,如下圖所示。

標簽選擇器顯示與頁面的代碼結構直接相關的順序。出現在左邊的元素是它右邊的所有元素的父元素或容器。最左邊的元素是頁面結構中最髙級別的元素。可以看到,<body>是最高級別的元素,<div.container>則次之。不管你單擊頁面中的什麼位置,這種關系都不會改變,因此通過簡單的推理,可以確定這兩個元素中的其中一個可能包含你正在尋找width屬性。
3.如果“css樣式”面板不可見並且沒有打開,可選擇“窗口 > “css樣式”打開它。 根據需要最小化或關閉任何面板,以便可以最大限度地訪問“CSS樣式”面板。
4.如果需要,在“CSS樣式”面板中,單擊“全部”按鈕,從“當前”視圖切換為“全部” 視圖。
“全部”視圖顯示與當前頁面關聯的整個樣式表。“當前”視圖只會顯示影響所選元素的樣式。 必須打開一個文檔,以在“CSS樣式”面板中查看任何樣式。
5.單擊加號展開,在“CSS樣式”面板中展開<style>條目。
注意:在這個頁面中,樣式規則位於文檔頭部區域中。Dreamweaver使用(<style>)標簽內聯樣式。“CSS樣式”面板中按名稱列出了這些樣式表 (例如,mystyles.css )。
6.在”CSS樣式“面板中,單擊body規則,可查看其屬性。
如圖4.17所示的那樣,body規則具有用於背景、顏色、字體、邊距、和填充的屬性,但是沒有用於寬度的屬性。現在檢查另一個元素。

圖-1

圖-2
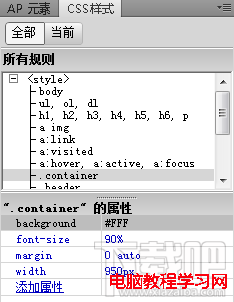
7.單擊.container規則,並觀察它的屬性。
這個規則具有960像素的width屬性。由於橫幅的寬度為950像素,顯然它似乎就是我們正在尋找的元素。可以直接在面板的“屬性”區域中修改規則。
8.在“屬性”區域中,單擊數字“960”。輸入“950”,並按下回車。 Web頁向將收縮到橫幅圖形的寬度。
更改頁面的背景色
CSS可用於改變任何HTML元素,(比如<body> )的屬性和行為。在這個練習中,你將修改整個頁面的背岽色。
1.單擊“設計”按鈕,在“設計”視圖中查看頁面。
2.在“CSS樣式”面板中,單擊body規則,然後單擊“編輯樣式”按鈕。
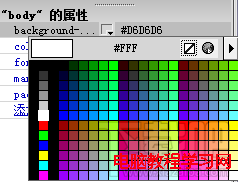
3.當出現“body的CSS規則定義”對話框時,選擇“背景”類別。然後單擊“Backgmimd-color” 方框,顯示取色管。
4.在拾色器中,使用“滴管”工具單擊白色方塊,如下圖所示。

Dreamweaver將自動在Background-color框中插入白色的十六進制值“#FFF”。
注意:通常用十六進制的顏色,其中每個顏色通道(紅色、綠色 和藍色)使用兩個字符。當兩個字符成對出現時,可以簡寫它,例如,#003366 可以寫為#036。
6.在底部區域中插入光標,查看標簽選擇器。
標簽<div.footer>出現在文檔窗口的底部,盡管很明顯,但是不要假定元素是怎麼樣編排樣式的。依靠標簽選擇器確定頁面結構是一種安全的方式。
7.在”CSS樣式“面板中,雙擊.footer規則。
8.把background-color更改為”#060“,然後單擊”確定“按鈕。底部的背景色將從灰色變成深綠色。最後保存文件
在底部插入圖形背景
在這個練習中,你將使用CSS向底部中添加背景圖形:
1.如果必要,單擊“設計”按鈕,在“設計”視圖中查看頁面。
2.在“CSS樣式”面板中,雙擊.footer規則。
3.選擇“背景”類別。然後單擊Backgmimd-image旁邊的“浏覽”按鈕,彈出 “選擇圖像源文件”對話框。
4.選擇background.jpg。圖像的尺寸是5像索x30像素,其大小為1KB。由於頁面是950像素,這幅圖形不可能橫鋪整個底部的。
5. 單擊“確定”按鈕,然後單擊“應用”按鈕。
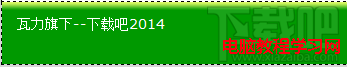
背景圖像將自動重復填滿整個底部。在一些情況下,背景並沒有設計成在兩個方向上填充。例如,這幅圖形打算為<div>元素的上邊緣創建圓形的3D效果。CSS允許控制重復功能(比如將其限制於垂直軸或水平軸)以及其他設置。

6.從“Background-repeat”框的菜單中選擇“repeat-x”,然後單擊“應用”按鈕。
圖形現在將只在水平方向卜重復;它默認會與<div>元素的頂部對齊。但是以前所選的背景 色與圖形不聞配,它太深了。
7.選擇“Background-color”顏色方框,訪問“滴管”工具。在底部中的兩塊綠色陰影中較淡區域單擊“滴管”工具,這將在“Background-color”框中輸如“#090”。
8.單擊“確定”按鈕。