CSS能夠簡單的通過修改一個規則,即可更改頁面或局部的字體、顏色和大小。可謂是一鍵更改!
更改字體
1.單擊“設計”按鈕,切換到“設計”視圖。
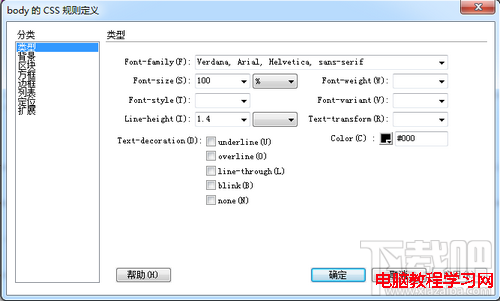
2.在“CSS樣式”面板中,雙擊body規則打開“body的CSS規則定義”對話框,“Font-family”默認的字體為“Verdana, Arial, Helvetica,sans serif”。

不同的電腦上安裝的字體不盡相同,為了保證網頁排版效果不會因訪問者的電腦沒有安裝指定的字體而破壞排版效果,因此需要指定一組字體,首先使用Verdana字體,如果沒有則使用Arial字體,以此類推。
提示:Dreamweaver CS5提供了十多組常用的字體組合。還可以點擊 “Font-Family”框菜單底部的“編輯字體列表”選項創建新的字體組合。
更改字體和顏色
1.在“CSS樣式”面板中,雙擊body規則。
2.從 “Font-family” 菜單中,選擇 “Trebuchet MS, Arial, Helvetica, sans-serif’。然後單擊“確覺”按鈕。
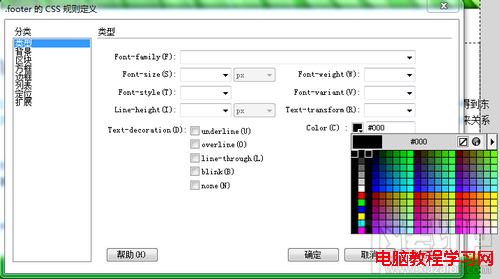
3.在“CSS樣式”面板中,雙擊.footer規則。
4.在“.footer的CSS規則定義”對話框中,在“類型”中單擊“Color”後面的色板,選擇一個顏色。
以上操作就完成了整個頁面字體以及底部文字顏色的更改。

改變文本大小
除了更改字體樣式和顏色之外,也可以利用CSS改變文本大小。
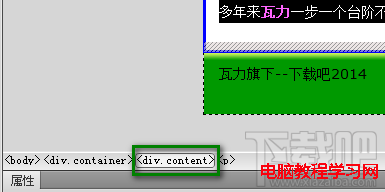
1.在正文任意處點擊鼠標,下方的標簽選擇器會自動顯示層級,單擊擊即可看到正文被選中了,也就是說正文內容均包含中。此步驟只是給大家灌輸DIV+CSS布局的理念,與下面的操作並無因果關系。

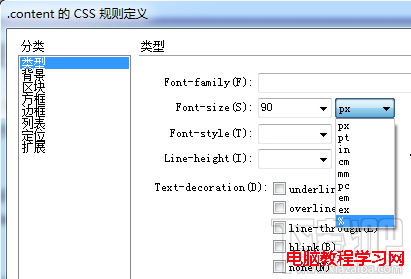
2.在“CSS樣式”面板中,雙擊.content規則。
3.在“.content的CSS規則定義”對話框中,在“Font-size”框中輸入“90”,並單位選擇“%”。然後單擊“確定”按鈕,包含在元素中的文本現在將以其原始大小的90%顯示。