教你把圖片添加到Dreamweaver工程中
編輯:Dreamweaver入門
1、打開Dreamweaver軟件。如果你電腦裡沒有Dreamweaver軟件的話

2、點擊HTML。

3、創建一個新工程。

4、鼠標放到兩個裡面。(先准備好圖片,下面現場下載圖片)

5、百度一下你想添加到工程裡的圖片

6、點擊下載。

7、圖片處理一下,大小,水印等,處理到自己想要的效果。
8、

9
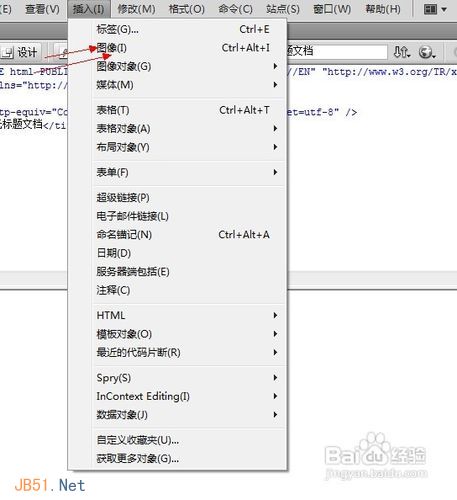
回到工程裡,剛才那個界面,點擊“插入”,選擇“圖像”。

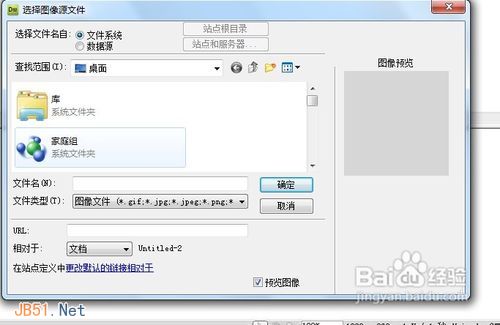
10、會彈出選擇圖片窗口。點擊“確定”。

11、浏覽選擇你的圖片,右側可以看到預覽,點擊“確定”。

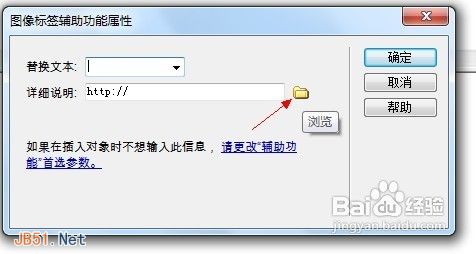
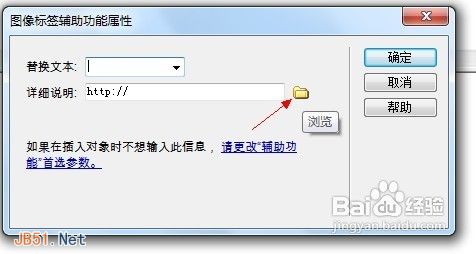
12 、彈窗,點擊“確定”。

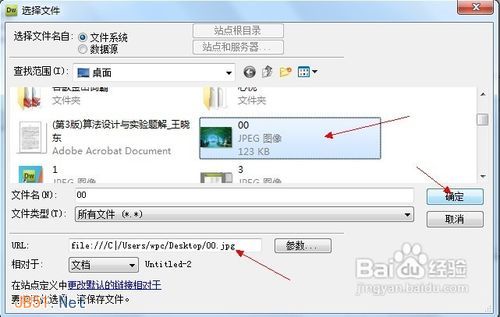
13、浏覽找到圖片。

14、選中圖片,並點擊“確定”。

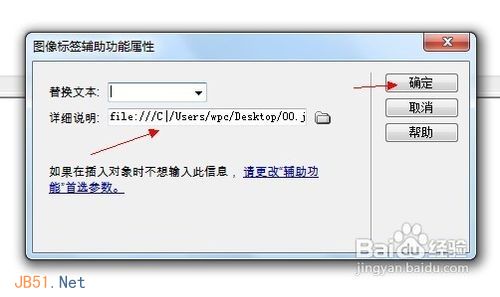
15 、詳細說明裡就會有圖片的路徑。點擊“確定”。
16、

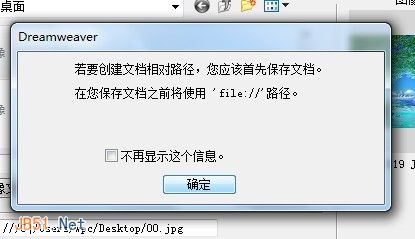
17、在彈窗中點擊“確定”。

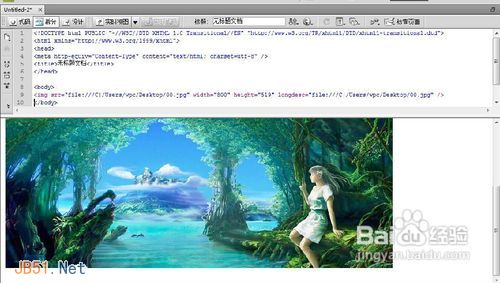
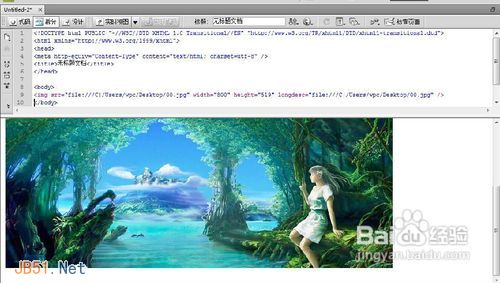
18、之後就可以看到,圖片已經添加進來了。效果如下:

注意事項
圖片大小可以在工程外面設置,也可以在裡面設置。
小編推薦
熱門推薦