Dreamweaver制作網頁打開特效教程
編輯:Dreamweaver入門
下圖就是一個特效,這是從一個頁面切換到另一個頁面的效果。
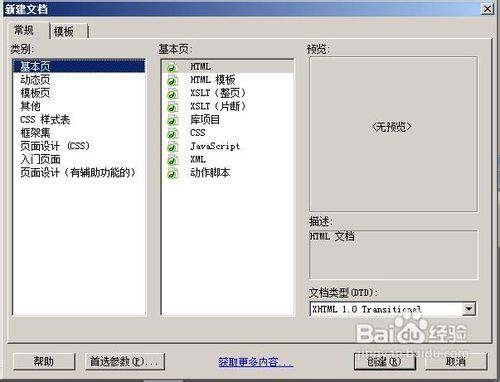
1、按快捷鍵ctrl+n新建一個頁面,選擇基本頁 html,創建。

2、接著我們插入一個圖片使得我們的效果更好看出來。點擊插入——圖像。

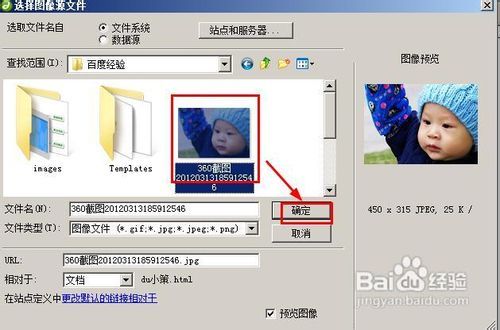
3、在插入圖片對話框中選擇一個圖片,我們選擇du小策的藝術照一張。

4
插入圖片以後,我們在圖片上方輸入du小策和du幫幫。

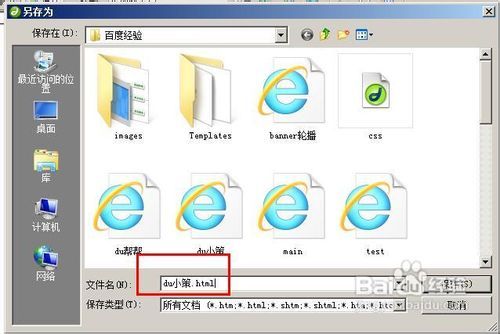
5、按快捷鍵ctrl+s,儲存,文件名為du小策。

6、同樣的方法我們建立du幫幫的個人頁面。

7、接著我們給du小策這幾個字添加指向“du小策.html”的文件的鏈接。如圖所示,我們選中du小策這幾個字,然後拖動鏈接匡右側的小圓圈,拖到du小策這個文件處。

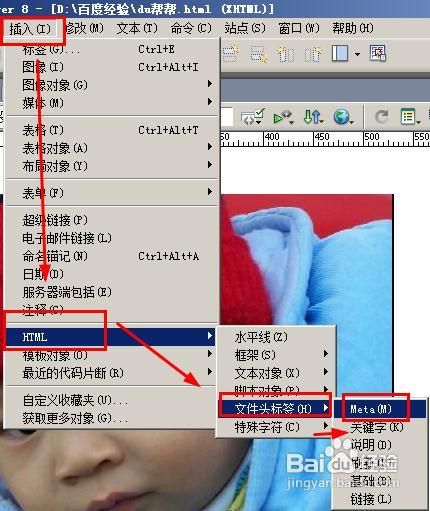
8、同樣的方法把du幫幫這幾個字做一個鏈接,指向du幫幫的頁面。接下來我們要添加特效,點擊插入——html——文件頭標簽——meta。

9
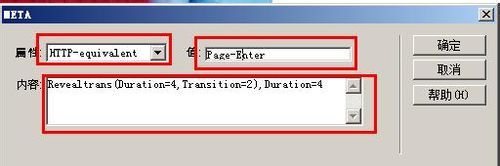
彈出這個對話框中,屬性選擇http_equivalent,值你要自己輸入Page-Enter。內容你要填“Revealtrans(Duration=4,Transition=2),Duration=4”,這段代碼的意思是:duration指的是特效持續時間,transition指的是效果樣式,我們在參考資料中的表格中可以看到特效值對應的特效。我們使用的特效是第三個,圓形收縮。

10、同樣的方法我們給du小策的頁面也添加特效。然後按快捷鍵F12看看效果,點擊du小策和du幫幫在他倆之間切換,筆者提示你注意,由於本地浏覽無法看到特效,你需要發布網頁以後看效果,不過你學會了這個技術及可以了。

注意事項
transition的特效值介紹,以上所有用的圖片來自網絡搜集。
小編推薦
熱門推薦