DW如何制作鼠標經過時圖片放大效果示例教程
編輯:Dreamweaver入門
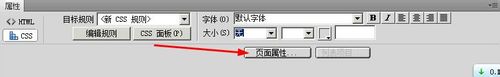
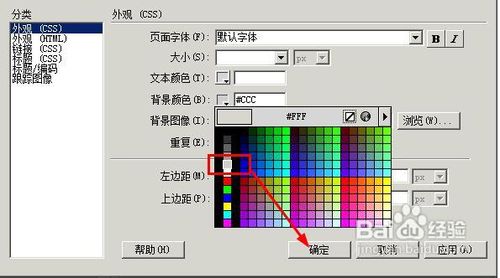
打開dw,先修改一下頁面屬性,將頁面修改為灰色的,適合圖片展示


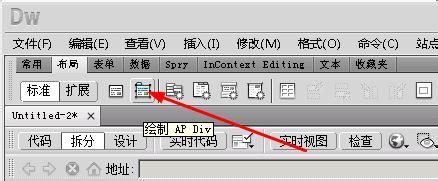
打開布局屬性,我們添加一個apdiv,用來盛放我們的圖片

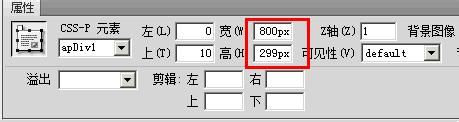
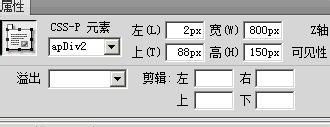
將該apdiv設置寬度和高度分別為800和299,將溢出設置成hidden,這樣圖片放大以後不會影響整體布局

接著再添加一個apdiv,設置寬度和高度,位置放在第一個apdiv的中間,如圖所示


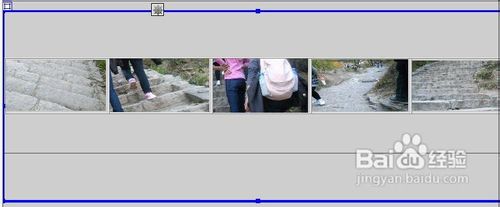
接著在插入一個1行5列的表格,用來放置五張照片,表格寬度設置成100%

插入五張圖片,如圖所示,這樣就形成了一個基本的圖片展示欄,接著要做圖片經過的時候的放大效果。

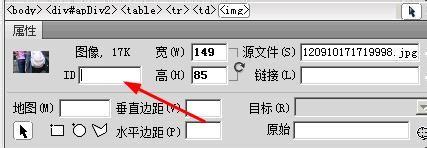
選擇一個圖片,在屬性欄,給其添加一個id,比如im1,

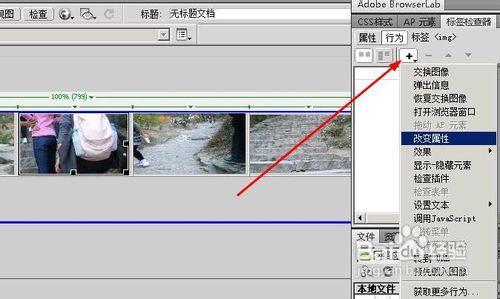
接著給圖片添加行為,如圖所示,點擊添加按鈕,打開一個列表,選擇【改變屬性】

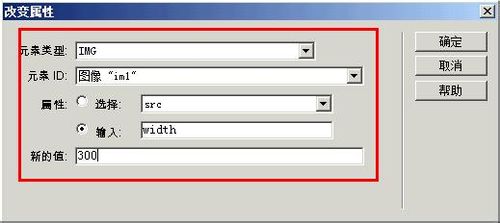
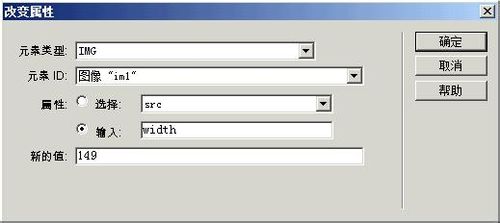
打開改變屬性的對話框,選擇元素類型為img,ID為剛才設置的im1,屬性選擇【輸入】,填寫width,這是圖片的寬度屬性,新的值設置為300

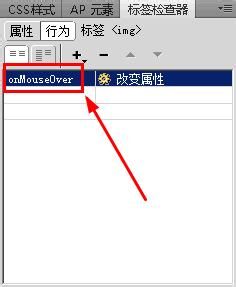
將觸發行為修改為onmouseover,也就是鼠標放到圖片上面的時候,就會將圖片的寬度改為300

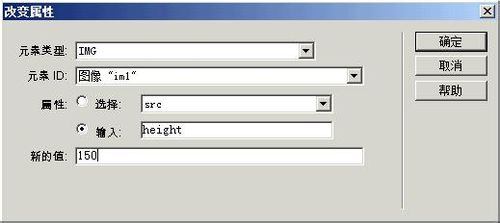
接著再添加一個行為,屬性設置如圖所示,目的是讓鼠標放在上面的時候,高度改為150

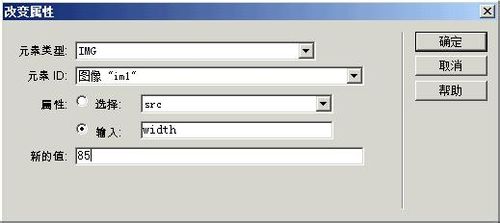
還有兩個行為要添加,這裡就不講了,按照上面的方法,目的是當鼠標離開圖片的時候,讓圖片恢復到原來的大小,如圖所示:


好了,給所有的圖片添加這四個行為,這樣當鼠標放到上面的時候就看到下面的第一幅圖,當鼠標離開的時候就看到下面第二幅圖


小編推薦
熱門推薦