Dreamweaver表格設置方法
編輯:Dreamweaver入門
在網頁中使用表格布局是初學者常用的方法,那麼今天小編就為大家介紹一下dreamweaver中如何設置表格。
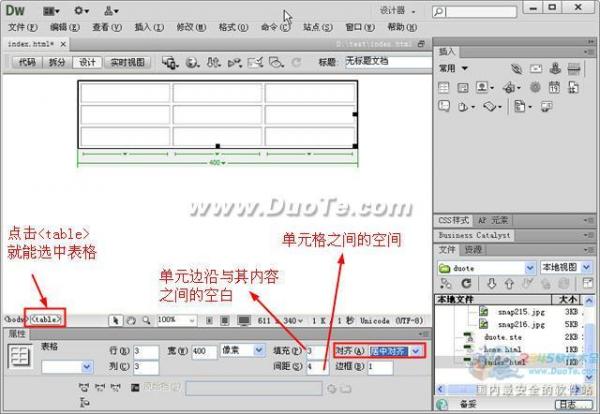
在設置表格之前,我們首先需要選中表格,點擊標簽就可以選中表格了。
選中表格後,我們可以對表格的寬度,單元格間距,對齊方式等進行設置,其中下圖中的“填充”表示單元邊沿和其內容之間的空白,“間距”表示單元格之間的空間。

當然,你也可以在代碼窗口進行設置,相應代碼如下:

小編推薦
熱門推薦