Dreamweaver插入文件域
編輯:Dreamweaver入門
如果需要將整個文件傳送到服務器上,那麼可以在表單中建立文件域來完成這個任務。若要使用文件域,表單的方式必須設置為POST。訪問者可以將文件上載到你在表單的action屬性中所指定的URL地址。
一、在Dreamweaver中插入文件域
1. 在文檔中插入表單。
2. 在表單“屬性”面板中將“方法”項選擇為POST。
3. 在“編碼類型”下拉列表中選擇multipart/form-data。
4. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“文件域”命令。
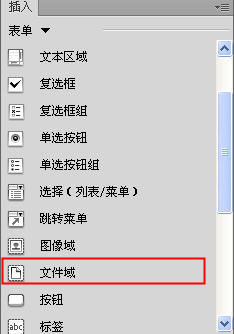
或者在“插入”面板中選擇“表單”項,點擊“文件域”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
5. 點擊“文件域”圖標後,彈出“輸入標簽輔助功能屬性”對話框。
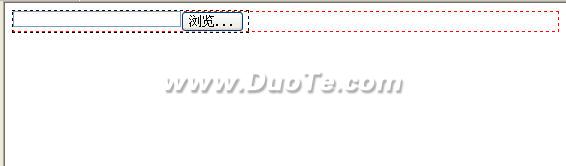
6. 單擊“確定”按鈕,文件域出現在文檔中。如下圖所示:

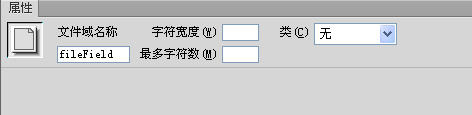
7. 點擊“文件域”,打開“文件域”屬性面板。如下圖所示:

文件域名稱:為該文件域對象輸入一個名稱。
字符寬度:輸入一個數值。size屬性。
最多字符數:輸入一個數值。maxlength屬性。
二、提示
將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,可以添加多個文件域。
小編推薦
熱門推薦