一、插入單個單選按鈕
1. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“單選按鈕”命令。
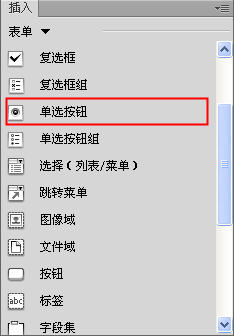
或者在“插入”面板中選擇“表單”項,點擊“單選按鈕”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
2. 點擊“單選按鈕”圖標後,彈出“輸入標簽輔助功能屬性”對話框,在對話框中設置後,單擊“確定”按鈕,單選按鈕出現在文檔中。
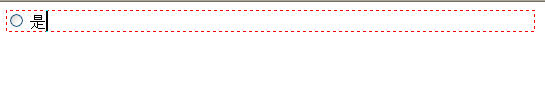
3. 在文檔中點擊“單選按鈕”表單控件,如下圖所示:

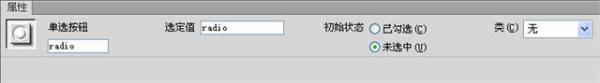
4. 打開單選按鈕“屬性”面板,如下圖所示:

單選按鈕:輸入一個名稱。name屬性。
選定值:輸入一個選取該單選按鈕時要發送給服務器端的應用程序或者處理腳本的值。value屬性。
初始狀態:浏覽器首次加載時該選項便處於選定狀態,則點擊“已勾選”項。checked屬性。
二、提示
如果需要添加其他的單選按鈕到組中,可以點擊原來的單選按鈕,然後按住Ctrl鍵點擊鼠標左鍵並拖動到新位置,松開鼠標,即可添加一個新的單選按鈕,最後為新的單選按鈕修改“選定值”文本框中的值。
另外,將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,也可以添加多個單選按鈕。
三、插入單選按鈕組
當在一組選擇信息中只能選擇一個選項時,請使用“單選按鈕組”。一組中的所有單選按鈕都必須有同樣的名稱,但域值不同。
1. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“單選按鈕組”命令。
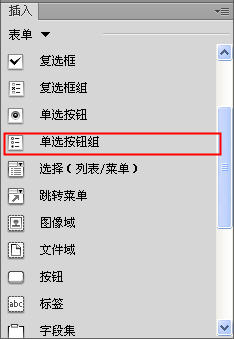
或者在“插入”面板中選擇“表單”項,點擊“單選按鈕組”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
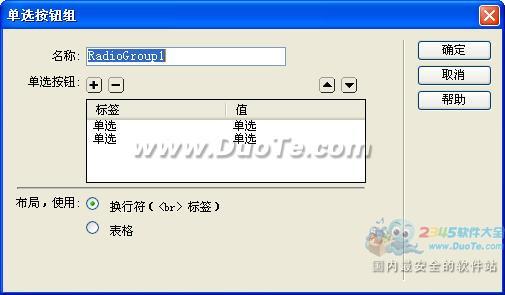
2. 出現“單選按鈕組”對話框,如下圖所示:


名稱:輸入一個名稱。name屬性。
單選按鈕:“+”表示增加一個單選按鈕,“-”表示刪除一個單選按鈕。
單擊向上、向下按鈕對單選按鈕排序。
標簽:單擊標簽下面的“單選”,可以輸入一個新名稱。(Form Control Label:表單控件標簽)標簽。
值:單擊值下面的“單選”,可以輸入一個新值。value屬性。
布局,使用:選擇以哪一種方式對單選按鈕布局。
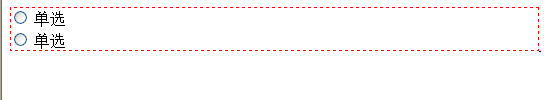
3. 設置完成後,單擊“確定”按鈕,退出“單選按鈕組”對話框,在文檔中就會插入一組單選按鈕。
4. 點擊“單選按鈕組”中的任一個單選按鈕,會出現屬性面板,請按照“一、3.4.”的步驟操作。
5. 也可以利用屬性面板上的相關工具優化單選按鈕的布局。
四、提示
將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,可以添加多個單選按鈕組。
五、總結
“單選按鈕”是以組的方式工作的,並且提供的是互相排斥的選擇,所以一組單選按鈕中只能選取一個選項。