Dreamweaver改變元素屬性行為教程
編輯:Dreamweaver入門
在Dreamweaver中使用“改變屬性”行為可以更改頁面元素的屬性值。
一、Dreamweaver改變元素屬性行為
1. 選擇一個頁面元素或者對象。
2. 打開行為面板。
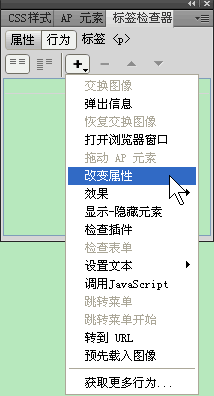
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“改變屬性”命令。如下圖所示:

4. 打開“改變屬性”對話框,如下圖所示:

元素類型:選擇要改變屬性的元素。
元素 ID:選擇的元素如果有ID,會在此處自動顯示出來。如果沒有ID,添加ID後,再重新填寫“改變屬性”對話框。
屬性:可以選擇一個要改變的屬性名稱,也可以輸入一個要改變的屬性名稱。
新的值:為屬性輸入一個新值。
5. 點擊“確定”按鈕。
源代碼如下:
Dreamweaver改變元素屬性行為示例
...
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦