Dreamweaver彈出信息方法
編輯:Dreamweaver入門
使用“彈出信息”行為將顯示JavaScript警告和一個確定按鈕。
一、Dreamweaver CS5彈出信息行為
1. 選擇一個頁面元素或者對象。
2. 打開行為面板。
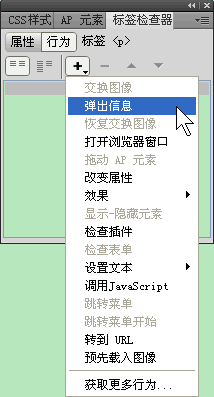
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“彈出信息”命令。如下圖所示:

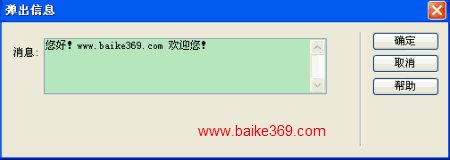
4. 打開“彈出信息”對話框,如下圖所示:

消息:輸入要顯示的消息。
提示:也可以在“消息”框中輸入任何JavaScript函數、屬性、變量或者表達式。如果輸入JavaScript表達式,請將其放在大括號({})中。如果要顯示大括號,請在前面加上反斜槓轉義字符({ 和 })。
(1)使用JavaScript表達式示例一:
這個頁面的URL地址是:{window.location}
將代碼輸入到“消息”文本框中即可。
(2)使用JavaScript表達式示例二:
今天是:{new Date()}
將代碼輸入到“消息”文本框中即可。
5. 單擊“確定”按鈕。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦