Dreamweaver怎麼設置框架文本
編輯:Dreamweaver入門
使用“設置框架文本”行為可以將框架的內容和格式替換成指定的內容,該內容可以包括任何合法的HTML代碼。使用該行為可以動態地設置框架的文本,也可以動態顯示信息。
一、Dreamweaver設置框架文本行為
1. 打開框架網頁,選擇一個頁面元素或者對象。
2. 打開行為面板。
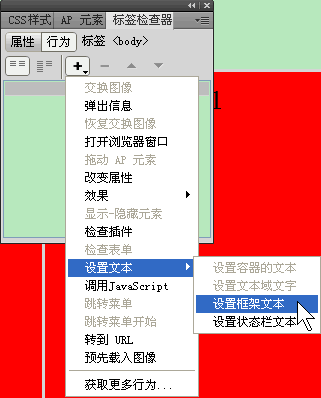
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“設置文本”項,在子菜單中選擇“設置框架文本”命令。如下圖所示:

4. 打開“設置框架文本”對話框,如下圖所示:

框架:選擇一個目標框架。
新建 HTML:輸入要設置的文本。
獲取當前 HTML:將當前目標框架的元素的內容復制到“新建 HTML”文本框中,在此基礎上進行必要的修改。
保留背景色:選擇此項,則保留原來框架文檔的背景顏色。
提示:也可以在“新建 HTML”框中輸入任何JavaScript函數、屬性、變量或者表達式。如果輸入JavaScript表達式,請將其放在大括號({})中。如果要顯示大括號,請在前面加上反斜槓轉義字符({ 和 })。
(1)使用JavaScript表達式示例:
這個頁面的URL地址是:{window.location}
將代碼輸入到“新建 HTML”文本框中即可。
(2)使用文本內容示例:
您好!
將內容輸入到“新建 HTML”文本框中即可。
5. 單擊“確定”按鈕。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦