Dreamweaver如何設置文本域文字
編輯:Dreamweaver入門
使用“設置文本域文字”行為可以將表單文本域中的內容替換為指定的內容。
一、Dreamweaver創建命名的文本域
1. 插入單行文本域。
2. 插入多行文本域。
提示:在創建單行或者多行文本域時,確定已經在屬性面板的“文本域”框中添加了ID號。
二、Dreamweaver設置文本域文字行為
1. 選擇一個文本域。
2. 打開行為面板。
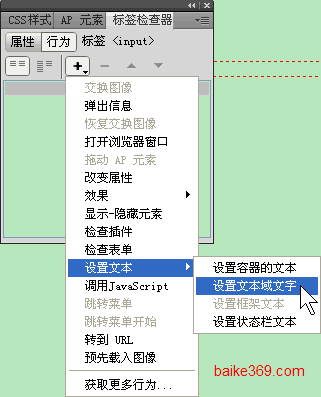
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“設置文本”項,在子菜單中選擇“設置文本域文字”命令。如下圖所示:

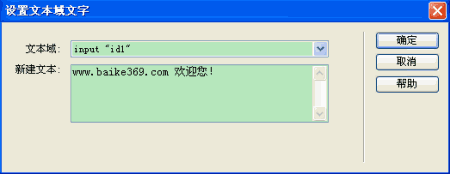
4. 打開“設置文本域文字”對話框,如下圖所示:

文本域:選擇一個目標文本域。
新建文本:輸入要使用的文本。
提示:也可以在“新建文本”框中輸入任何JavaScript函數、屬性、變量或者表達式。如果輸入JavaScript表達式,請將其放在大括號({})中。如果要顯示大括號,請在前面加上反斜槓轉義字符({ 和 })。
(1)使用JavaScript表達式示例一:
這個頁面的URL地址是:{window.location}
將代碼輸入到“新建文本”文本框中即可。
(2)使用JavaScript表達式示例二:
今天是:{new Date()}
將代碼輸入到“新建文本”文本框中即可。
5. 單擊“確定”按鈕。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦