Dreamweaver怎麼交換圖像
編輯:Dreamweaver入門
“交換圖像”行為通過改變<img>標簽的src屬性將一幅圖像替換成為另外一幅圖像。使用此行為可以創建鼠標經過按鈕的效果以及其它圖像效果,也可以一次交換多幅圖像。
一、Dreamweaver交換圖像行為
1. 在文檔中插入圖像。
2. 在屬性面板的“ID”文本框中輸入圖像的ID。
3. 重復第1步和第2步插入其它圖像。
4. 選擇一個要交換的圖像。
5. 打開行為面板。
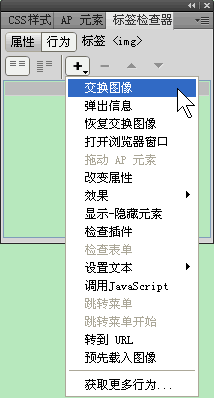
6. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“交換圖像”命令,如下圖所示:

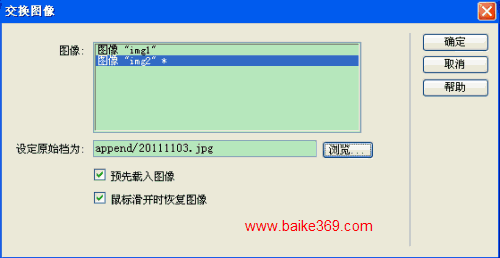
7. 打開“交換圖像”對話框,如下圖所示:

圖像:選擇一個需要改變其源文件的圖像。
設定原始檔為:輸入新圖像的文件路徑和名稱,或者點擊“浏覽”按鈕選取一個新的圖像文件。
預先載入圖像:選擇此項可以將新圖像預先加載到浏覽器緩存中,防止圖像延遲。
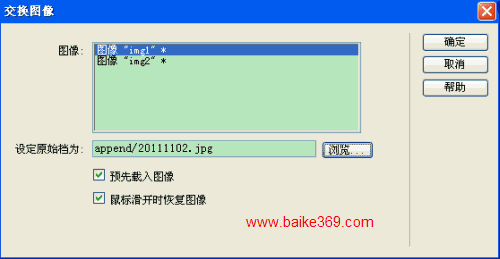
8. 在“交換圖像”對話框中再設置“圖像 "img1"”,如下圖所示:

提示:對於所有需要更改的其它圖像重復第8步即可,同時對於所有需要更改的圖像都要使用相同的“交換圖像”動作,就是在“交換圖像”對話框中的設置都要一樣,否則,相應的“恢復交換圖像”動作就不能全部恢復它們。
9. 單擊“確定”按鈕。
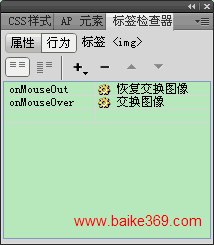
10. 查看附加的事件是否是需要的事件,如下圖所示:

如果不是需要的事件,可以更改事件。
11. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦