怎樣用Dreamweaver下載編輯網頁內容
編輯:Dreamweaver入門
當你看到一個很漂亮的網頁的時候,有沒有想過將網頁下載下來,進行相關的編輯,然後填寫上你自己想要填寫的內容,今天我來介紹下怎樣用Dreamweaver下載編輯網頁內容。
方法/步驟
1.首先我們隨便打開一個網頁,就把百度經驗作為例子吧,我們打開百度經驗的首頁;

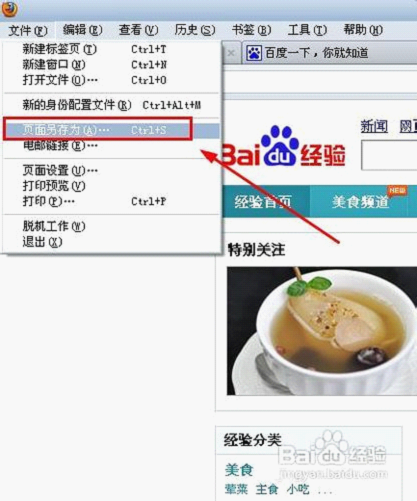
2.下一步選擇文件---頁面另存為的選項,如下所示;

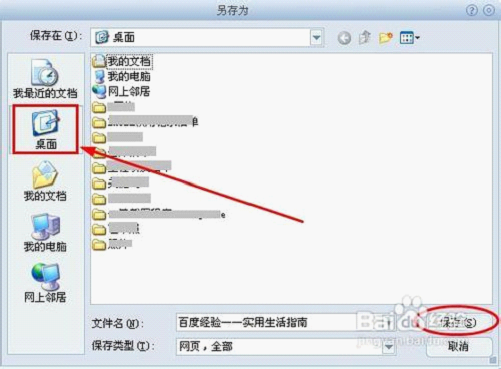
3.下一步會提示你所下載的網頁保存的位置,我們直接選擇桌面就可以了;

4.下一步火狐浏覽器進入到下載的頁面中,如下所示;

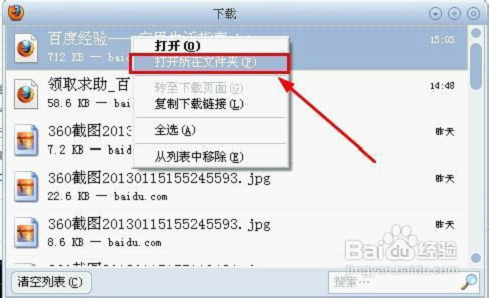
5.網頁下載成功後,接著右鍵打開文件所在的文件夾,將網頁文件打開;

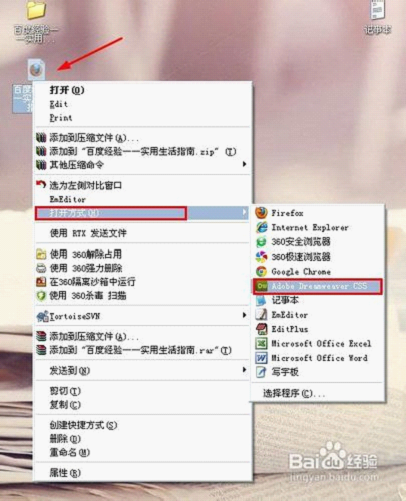
6.接著在桌面上找到已經下載好的網頁文件,右鍵在打開方式中選擇使用DW打開,如圖所示;

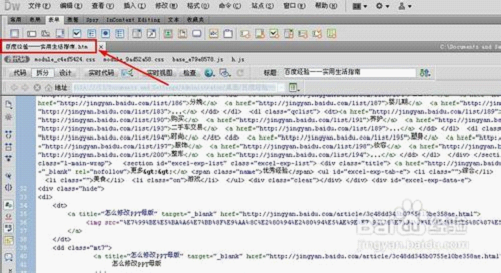
7.使用Dreamweaver將網頁文件打開後,我們能夠看到相關的源代碼,如下所示;

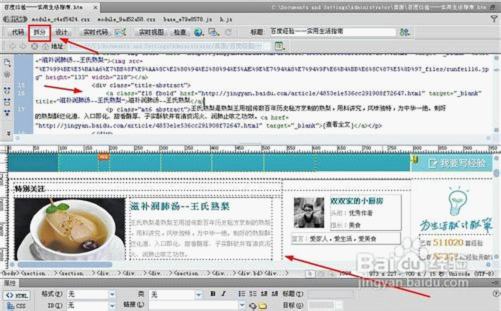
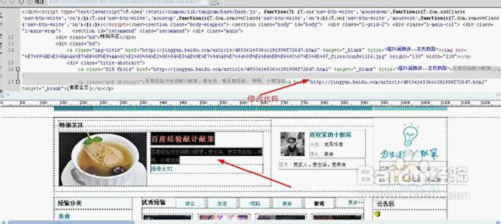
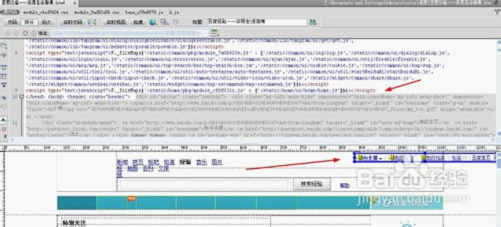
8.接著選擇拆分,可以將代碼與網頁內容進行對照的修改,如下所示;

9.接著在對應要修改的地方,在對應的代碼中進行修改就可以了,步驟如下所示;

10.需要修改的地方,同上的方法,注意代碼與網頁要進行對應啦;

11.最後我們預覽下已經被我們更改修改的網頁,記得預覽前,要記得保存哦;

小編推薦
熱門推薦