Dreamweaver教程:用dw制作圖片浏覽器
編輯:Dreamweaver入門
如圖所示,在很多地方我們都看到過這樣的圖片展示效果 ,通過點擊下方的縮略圖來展示不同的圖片,今天我們就是要來做一下這個效果,其實方法很簡單,就是給縮略圖添加一個交換圖像的行為:

1.打開dw,先將頁面背景顏色改為黑色,滿足我們對美觀的要求,你也可以設置為自己喜歡的顏色,點擊頁面屬性即可更改背景顏色。

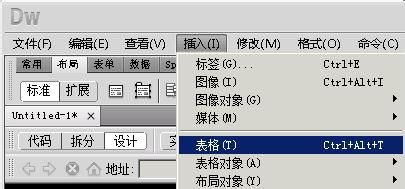
2.插入一個2行1列的表格,如圖所示,猜菜單欄上執行:插入表格,打開插入表格對話框,將表格寬度設置為700像素。


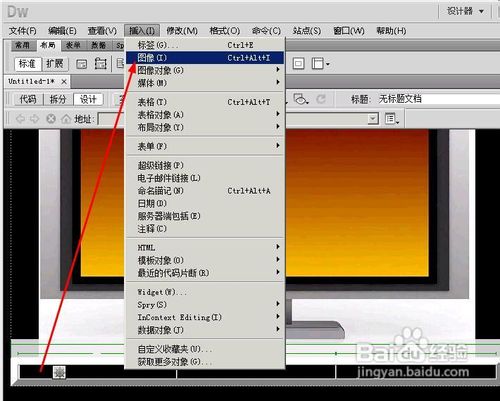
3.我們看到表格已經插入好了,接著選中表格第一行,我們來插入一個圖片,如圖所示,在菜單欄上執行:插入--圖像

4.圖像插入以後,將圖像設置為水平居中對齊

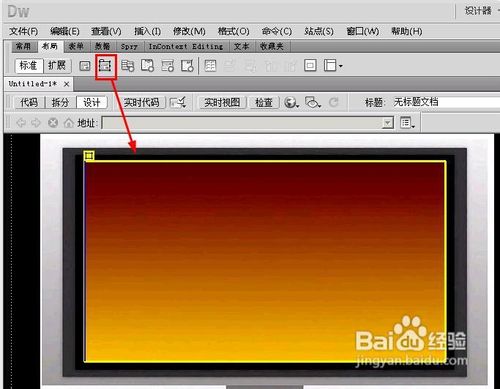
5.接著在表格的第二行插入一個1行3列的表格,如圖所示,將光標放到表格的第二行,然後在菜單欄上執行:插入--表格。將表格邊框設置為10像素,寬度是100%


6.將光筆移動到第一個單元格,然後插入一個圖片作為縮略圖

7.樣的方法,插入三個圖片作為縮略圖

8.插入一個ap div,div的大小正好能夠覆蓋電視機的屏幕,這樣我們可以在div裡插入圖片,顯示的效果就是電視機的播放效果了。

9.插入一個圖片,然後將圖片的id設置為dianshi

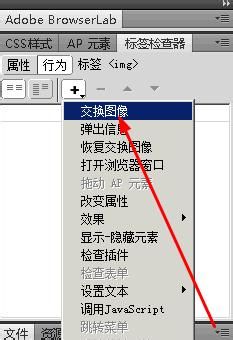
10.選中第一個縮略圖,給它添加一個行為

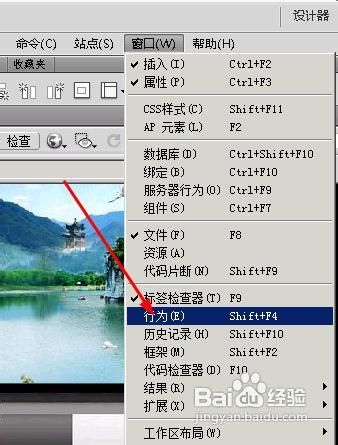
11.在窗口菜單,勾選行為窗口

12.在行為窗口中,點擊添加按鈕,在打開的對話框中,我們選擇【交換圖像】

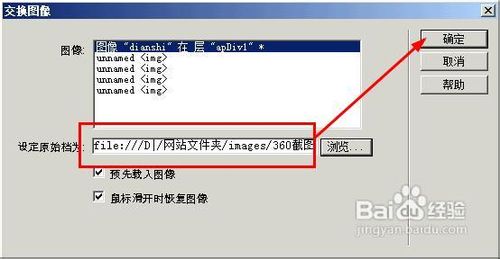
13.打開交換圖像對話框,我們看到這裡有dianshi這個圖像,選中它,然後再設置為原始檔為你要展示的另一個圖片,點擊浏覽按鈕即可選擇圖片,選擇好了以後點擊確定。

14.同樣的方法給三個縮略圖都設置好行為,這樣就能夠實現圖片的切換效果了。

小編推薦
熱門推薦