第1步:插入鏈接
1.用dreamwaver打開網站後將光標放置在“S”前,這將是第一次點擊鏈接後會跳轉到的地方。
2.依次選擇 “插入>命名錨”,或單擊插入欄上的命名圖標。
3. 在“插入命名錨”對話窗口為錨輸入一個名稱。
4. 為HTML頁面的每個需要添加的地方繼續按步驟添加新錨.
注意:如果你插入錨後看不到它,可以點擊“查看>可視化助理>不可見元素”,打開你不可見的元素。

第2步:目標定位錨鏈接
1.一旦你插入了錨,你就可以創建鏈接。
2.為你要指向的鏈接選擇一個文本或圖像。在這裡,我將制作一個文字鏈接。
3.通過突出顯示和拖動來選擇第一個文本鏈接。
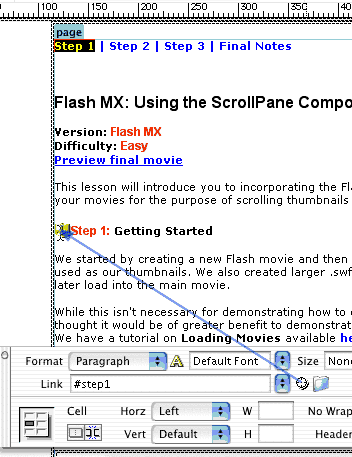
4.在屬性檢查器裡點擊指向文件按鈕,將其拖動到您所創建的第一個錨點。
就是這樣!剩下的只是繼續這麼做,選擇點文件按鈕,將它拖到下錨。
在屬性檢查器,你會發現在有些地方的錨鏈接是指定的。唯一需要增加的是在名字前面加上#,這是用來針對錨鏈接的代碼。
不同於使用指向文件方法來定位錨鏈接,你也可以用簡單地點擊和拖動來選擇錨鏈接的文本,然後在屬性檢查類型中鍵入名稱,你僅僅只是需要在名字前面輸入#鍵。
注意:錨鏈接對字母的大小寫很敏感,當手工輸入的時候需要小心這一點,同樣不要忘記“#”號。

第3步:創建“回到頁首”鏈接
“回到頁首”鏈接是另一種常見使用錨鏈接方法的鏈接。
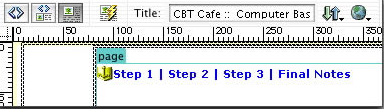
1.將你的光標放在頁面頂部第一個菜單鏈接前面。
2.依次選擇“插入>命名錨”,或單擊插入欄上的命名圖標。
3. 在“插入命名錨”對話窗口為錨輸入一個名稱(鏈接首部)。

4.在頁面上每個錨鏈接旁邊添加新的鏈接。
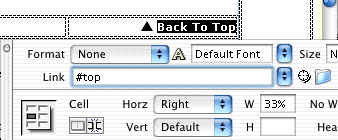
5.突出顯示文本 :使用點對文件方法或者在屬性檢查中輸入“#top”用來突出顯示連接到頁面頂部的錨鏈接。記得名字前加#號。
6.繼續為頁面上其他需要添加添加“返回首頁”鏈接的地方添加。

怎麼樣,學習完這個之後,你是不是了解了用Dreamweaver MX在HTML頁面創建錨鏈接的過程呢?