Dreamweaver設置文字樣式
編輯:Dreamweaver入門
今天小編為大家介紹一下在dreamweaver中如何改變文字的樣式,下面一起來看看具體操作吧。
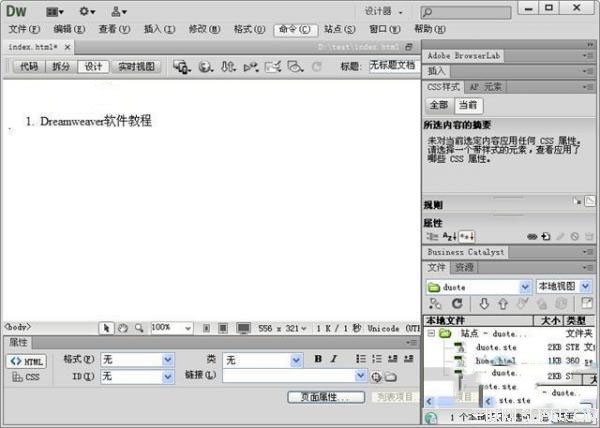
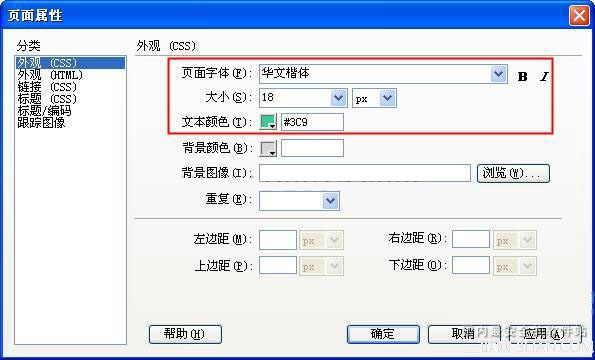
首先點擊軟件下方屬性欄中的“頁面屬性”按鈕,如下圖所示。

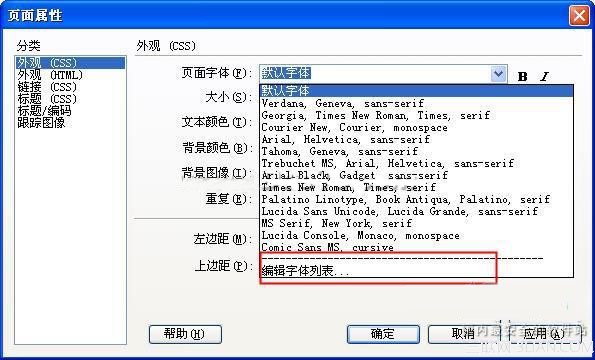
在“頁面屬性”窗口中,我們可以對字體進行顏色、大小、字體等修改,如果你在字體下拉菜單中找不到你想要的字體樣式,可以點擊“編輯字體列表”,如下圖所示。

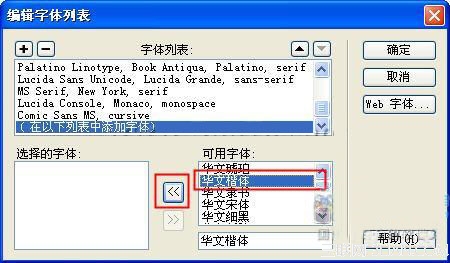
打開“編輯字體列表”,我們可以選擇某些字體,並將它們移到字體列表中,如下圖所示。

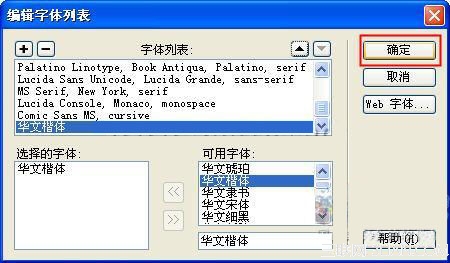
將字體樣式移到字體列表中後,按“確定”按鈕即可。

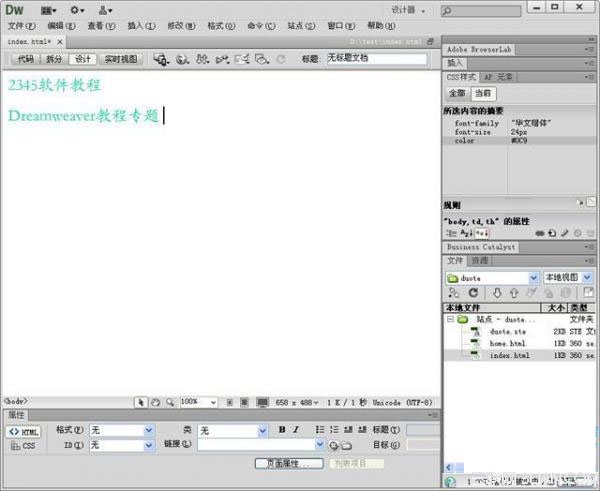
這時我們就可以對文字進行設置了,如下圖所示。

設置完成後,我們就可以看到下圖中的效果。

小編推薦
熱門推薦