Dreamweaver制作精美Flash相冊教程
編輯:Dreamweaver入門
漂亮的Flash動畫人人喜歡,不過制作起來的確有一些技術難度。你知道嗎,Dreamweaver作為一個網頁制作工具,也可以創建好玩的Flash相冊喲。今天我們就來利用它來制作一個精美漂亮的Flash相冊。
先看看效果圖:

插入Flash元素
運行Dreamweaver,點擊菜單“插入”→“媒體”→“圖像查看器”,系統會自動彈出“保存Flash元素”對話框,此教程由軟件自學網首發,鍵入保存的文件名,例如:“Photo.swf”,點擊“保存”按鈕完成。
現在一個Flash元素就被插入網頁中了,為滿足實際需要,下面我們需要進行簡單的參數設置。鼠標點擊編輯窗口中的“Flash元素”,在屬性面板中重新設置動畫的寬、高值為實際所需,如圖2。

圖2
Flash元素參數設置
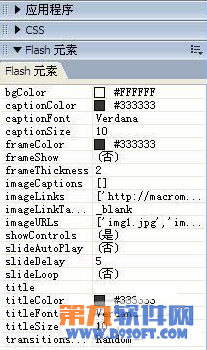
下面我們還需要設置“Flash元素”的參數,為Flash相冊指定調用的圖片、設置相冊外觀。點擊菜單“窗口”→“標簽檢查器”,現在我們可以Dreamweaver右欄中看到一個“Flash元素”面板,如圖3。

圖3
這裡可供選擇的參數很多,下面我們主要講幾個基本的設置值。
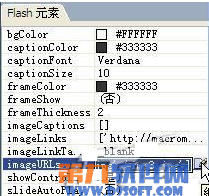
imageURLs,該值用於設置調用的圖片位置,此教程由軟件自學網首發,我們一般將調用的圖片放在同保存的“Photo.swf”文件同一文件夾為佳。鼠標點擊imageURLs項目的值,系統自動在參數右側增加“編輯數組值”按鈕,點擊進入,如圖4。

圖4
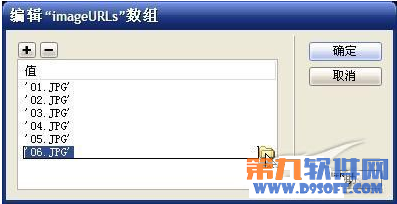
進入“編輯"imageURLs"數組對話框”,系統默認內置了三組數值,我們可以點擊“+”號增加新的數值,每一組的數值同需要調用的圖片文件名一一對應即可,如圖5。

圖5
注:更多精彩教程請關注教程 頻道
小編推薦
熱門推薦