Dreamweaver中圖片編輯操作技巧
編輯:Dreamweaver入門
在網頁中插入圖片後我們對其進行裁剪等修改,今天小編就為大家介紹一下圖片編輯修改方法。
裁剪圖片
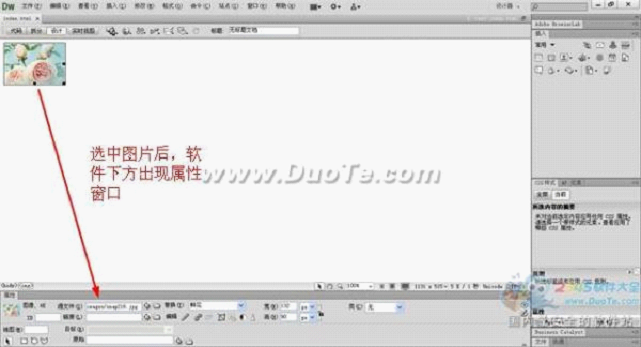
選中圖片後,我們可以在軟件界面在下方看到圖片屬性窗口。

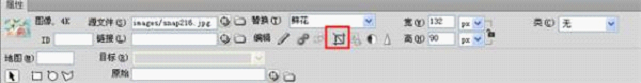
點擊“裁剪”按鈕,就可對圖片進行裁剪。

使用鼠標拖動圖片四周的矩形框,進行裁剪操作。

裁剪完成後,再次點擊“裁剪”按鈕,即可完成圖片裁剪。

裁剪後的效果圖。

亮度和對比度
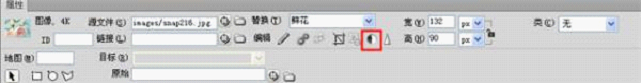
選中需要修改的圖片後,在軟件下方的屬性窗口中點擊“亮度和對比度”按鈕,如下圖所示。

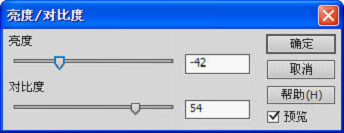
在亮度和對比度彈出窗口中進行調節。

調節完成後就可以得到如下效果。

銳化
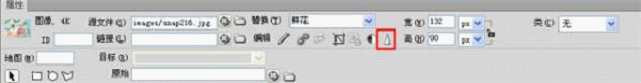
選中需要修改的圖片後,在軟件下方的屬性窗口中點擊“銳化”按鈕,如下圖所示。

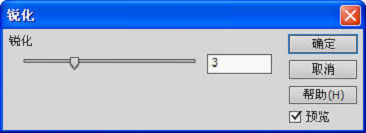
在銳化彈出窗口中進行調節。

調節完成後就可以得到如下效果。

小編推薦
熱門推薦