怎樣在Dreamweaver中創建提交按鈕
編輯:Dreamweaver入門
相信大家多多少少都會做過網頁版的問卷調查,或者一些淘寶交易,這個時候,我們需要將信息提交,這裡細心的朋友會發現,有些網頁的提交按鈕做得很漂亮,吸引了不少人的點擊。
所以我們在Dreamweaver制作網頁時,不妨花點心思,這裡小編給大家分享制作圖形提交按鈕的制作步驟,希望對大家有所幫助。
一、在Dreamweaver中創建圖形提交按鈕
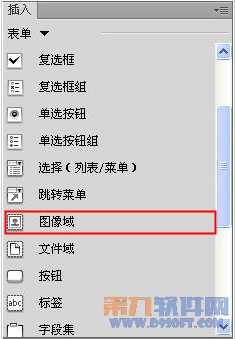
1. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“圖像域”命令。
或者在“插入”面板中選擇“表單”項,點擊“圖像域”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
2. 點擊“圖像域”圖標後,彈出“選擇圖像源文件”對話框,選擇一個圖片文件,點擊“確定”按鈕。
3. 彈出“輸入標簽輔助功能屬性”對話框,在對話框中設置後,單擊“確定”按鈕,圖像按鈕出現在文檔中。
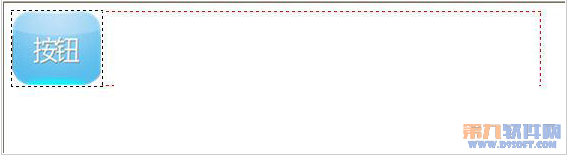
4. 在文檔中點擊圖像按鈕,如下圖所示:

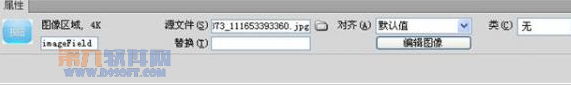
5. 打開圖片按鈕“屬性”面板,如下圖所示:

圖像區域:輸入圖像域的名稱。name屬性。
源文件:在文本框中輸入圖像文件的地址,或者點擊“文件夾”圖標選擇圖像文件。src屬性。
替換:設置圖像的說明文字,當鼠標放在圖像上時顯示這些文字。alt屬性。
對齊:選擇圖像在文檔中的對齊方式。align屬性。
編輯圖像:啟動外部編輯器編輯圖像。
提示:當用戶在浏覽器中點擊圖像域時,不僅表單中的信息被發送到服務器,而且鼠標點擊位置的信息也會被發送到服務器。
二、提示
將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,可以添加多個圖像域控件。
小編推薦
熱門推薦