一AP Div概述
使用了CSS樣式表中的絕對定位屬性的
標簽就叫做AP DivDreamweaver CS中的AP Div就是Dreamweaver舊版本中的層AP Div可以理解為浮動在網頁上的一個頁面可以放置在頁面中的任何位置可以隨意移動這些位置而且它們的位置可以相互重疊也可以任意控制AP Div的前後位置顯示與隱藏因此大大加強了網頁設計的靈活性
在網頁設計中將網頁元素放到AP Div中然後在頁面中精確定位AP Div的位置可以實現網頁內容的精確定位使網頁內容在頁面上排列得整齊美觀井井有條
二插入AP Div
打開HTML文檔點擊設計視圖然後點擊插入菜單選擇布局對象命令在彈出的子菜單中選擇AP Div項
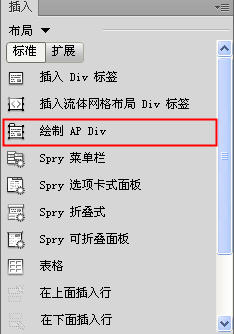
或者在插入面板中選擇布局項點擊繪制 AP Div圖標如下圖所示

點擊窗口菜單選擇插入項可以打開插入面板
點擊繪制 AP Div按鈕後鼠標形狀變為十字形在頁面中要插入AP Div的地方點擊鼠標左鍵拖動鼠標劃出矩形區域然後松開鼠標即可如下圖所示

三插入多個AP Div
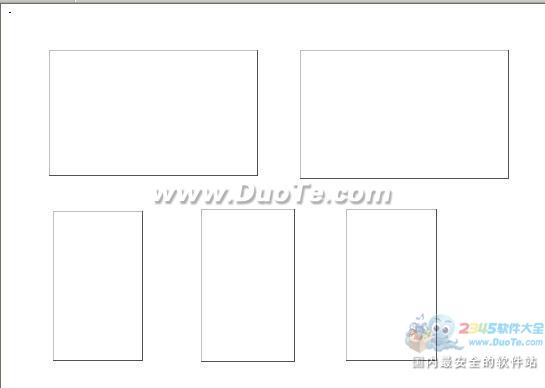
如果需要在頁面中依次插入多個AP Div則請按住Ctrl鍵然後單擊插入面板選擇布局項點擊繪制 AP Div按鈕便可以在頁面中一次添加多個AD Div如下圖所示

四創建嵌套AP Div
設置首選參數
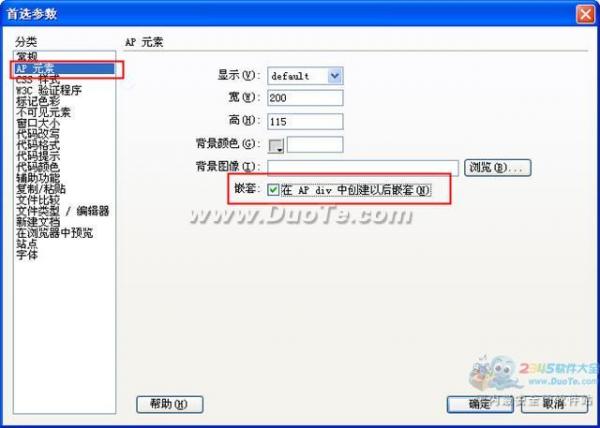
點擊編輯菜單選擇首選參數命令打開首選參數對話框如下圖所示

在分類下拉框中點擊AP 元素項
在嵌套項中勾選在 AP div 中創建以後嵌套
點擊確定按鈕關閉首選參數對話框
設置AP 元素
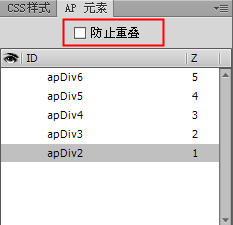
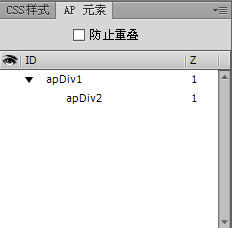
點擊窗口菜單選擇AP 元素項打開AP 元素面板如下圖所示

取消防止重疊項
繪制嵌套的AP Div
()點擊繪制 AP Div按鈕在文檔的設計視圖中拖動鼠標繪制一個AP Div區域
()再次點擊繪制 AP Div按鈕在已經繪制好的AP Div區域內拖動鼠標再繪制一個新的AP Div區域這個AP Div就嵌入到前面的AP Div中如下圖所示


()在代碼視圖中可以查看源代碼