1、用輸入法的全角來實現文本的首行縮進是最簡單的方法。如果大家使用智能ABC,使用“shift+空格鍵”,輸入法的屬性欄上的半月形就變成了圓形。在“代碼”或者“設計”狀態下按空格鍵兩次,就實現了首行縮進兩字符。還可以在記事本裡面復制空格然後粘貼到Dreamweaver編輯的文本裡面。使用全角插入空格的缺點是在英文字符集下,全角空格會變成亂碼,影響網頁美觀。
2、用HTML語言也比較簡單,在“代碼”狀態下,加入4個“ ” 就可以實現空兩個漢字的效果。這種方法簡單而且對文本縮進控制得比較好。
如果大家的文檔是在其他地方已經編輯好,導入Dreamweaver後又不想在編排格式,我們可以使用一個HTML標記來實現預先設置好的顯示方式顯示,即在“預格式顯示”的前面就會空兩個漢字的位置。用預格式編寫的源文件,在顯示時按照源文件中的排版字樣顯示,空行和空格都能很清楚地區別開來。如源文件為:
〈pre〉
--預格式顯示……
〈/pre〉
3、現在網站的走向是WEB標准,那麼用CSS同樣可以實現文本的首行縮進。方法是在段落標記<P>加上一些屬性<P style="TEXT-INDENT: 2em">就行了。
TEXT-INDENT語法:
text-indent : length
參數:
length : 百分比數字|由浮點數字和單位標識符組成的長度值,允許為負值。Em長度單位相對於當前對象內文本的字體尺寸。
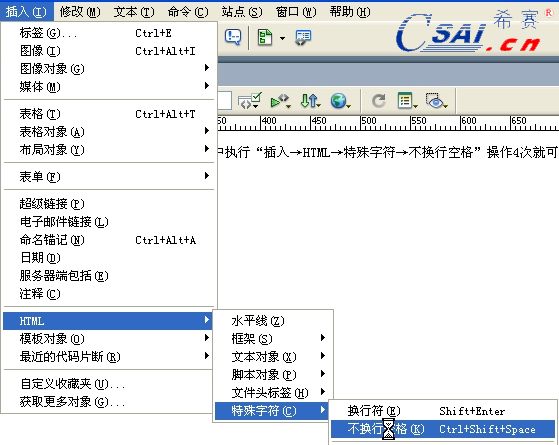
4、用自Dreaweave身所帶的功能也可以實現。在Dreamweaver中執行“插入→HTML→特殊字符→不換行空格”操作4次就可以插入兩個漢字大小的空格。如下圖:

另外還有一些方法,比較煩瑣浪費時間的同時,也可能在其他狀態下影響網頁美觀,所以我們不提倡大家使用。平時生活中有了一些小的技巧,大家也可以記錄總結下來與他人分享。