除了界面上的改變,DreamWeaver CS4作為一個重要的裡程碑版,還有許多更新,諸如:
* 針對 Ajax 和 JavaScript 框架的代碼提示
* Adobe InContext Editing
* HTML 數據集
* Subversion® 集成
* CSS 最佳做法等,更多可以查看官方的fetures頁。這裡我主要給您介紹一下關於JavaScript的部分新特性。
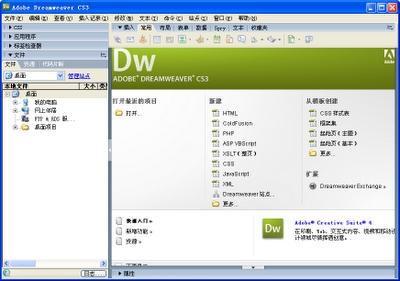
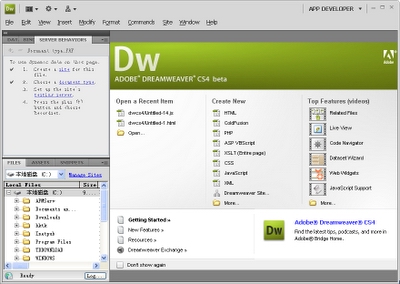
是在官方下載了DreamWeaver CS4的PreRelease版來測試,解壓和安裝沒有什麼太多要說的,只是感覺比早先啊的DreamWeaver CS3的安裝速度要快了不少,安裝完畢,發現界面與之前相比有了一定的改變,如圖(上圖為DreamWeaver CS3,下圖為DreamWeaver CS4):


除了界面上的改變,該版本作為一個重要的裡程碑版,還有許多更新,諸如:
針對 Ajax 和 JavaScript 框架的代碼提示
Adobe InContext Editing
HTML 數據集
Subversion® 集成
CSS 最佳做法等,更多可以查看官方的fetures頁。
這裡我主要給您介紹一下關於JavaScript的部分新特性。
一、JavaScript代碼外鏈。
我們知道,出於種種目的考慮,我們一般不在頁面直接撰寫JavaScript代碼,而是將其放在外部的js文件中,這樣做的好處,除了便於管理整個站點的JavaScript之外,還有助於多多借助客戶端對js文件的緩存,減少很少改變的js文件的網絡傳輸流量的浪費。
另外,出於多人協作和便於管理、便於敏捷變化和代碼分層等原因,我們應該盡可能的做到結構-表現-行為的分離,在平常的代碼編寫中,你可能大量使用了諸如
<a onclick="alert_me('this is a link')" href="#">Click to alert me</a>
這樣的代碼,然而,這樣做卻是將行為耦合到了基本的代碼結構中,我們提倡以添加事件的方式來將其完全分離到JavaScript代碼中,這個操作也可以由DreamWeaver CS4來完成。
在DreamWeaver CS4中,則為我們提供了此功能,這個功能你可以在【Commands】->【Externalize JavaScript】中找到。
為了測試這兩項特性,我們撰寫了如下的代碼:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ";>
<html xmlns=";>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript">
function alert_me(msg)
{
alert(msg);
}
</script>
</head>
<body>
<a href="#" onclick="alert_me('this is a link')">Click to alert me</a>
</body>
</html>
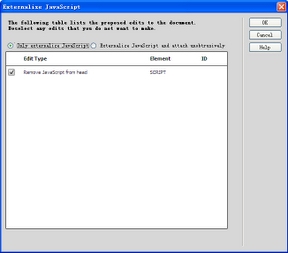
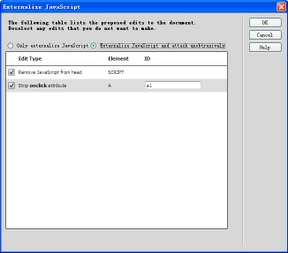
你可以看到,在這段代碼中,不僅在頁面中出現了JavaScript函數,而且還將行為直接綁定在了HTML標簽中,這時使用【Commands】->【Externalize JavaScript】來打開DreamWeaver CS4為我們提供的工具,你可以看到,有兩個選項,他們分別對應了只將頁面中的JavaScript代碼塊分離為外部文件和與此同時分離HTML代碼中的JavaScript,如圖:


我們選擇”Externalize JavaScript and attach unobtrusively”,即同時完成代碼塊和標簽中代碼的分離,命令執行完成後,頁面的代碼如下:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ";>
<html xmlns=";>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="SpryAssets/SpryDOMUtils.js" _fcksavedurl=""SpryAssets/SpryDOMUtils.js"" type="text/javascript"></script>
<script src="Untitled-15.js" type="text/javascript"></script>
</head>
<body>
<a href="#" id="a1">Click to alert me</a>
</body>
</html>
這樣,就自動化的完成了相應的工作。
二、JavaScript代碼提示
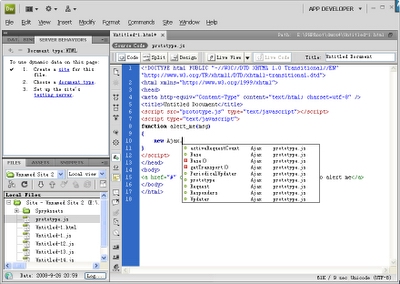
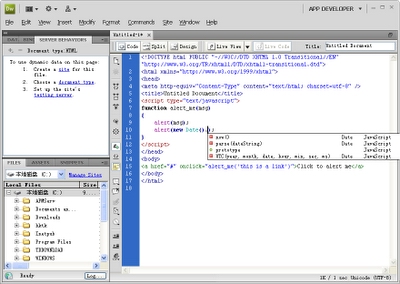
一直以來,開發JavaScript沒有特別順手的IDE,Aptana算是一款基於Ecplise的JavaScript開發工具,提供了代碼高亮和代碼提示功能,如今,DreamWeaver CS4也提供了此功能,當我們構建JavaScript內置對象時,它已經可以進行代碼提示了,如圖:

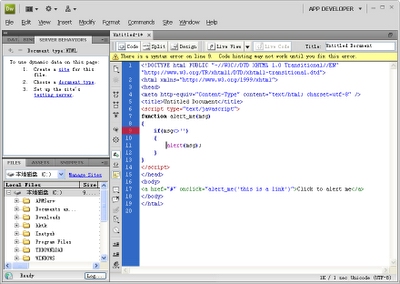
除此以外,DreamWeaver CS4 還提供了對代碼錯誤的提示,當代碼出現錯誤,將在窗口頂端有一個黃色的提示條,同時在代碼左側行號處標識,如圖:

三、對第三方JavaScript庫的支持
上面提到的Aptana同時提供對多種JavaScript的第三方類庫,如Prototype、jQuery、YUI、ExtJS等的支持,DreamWeaver CS4也同樣提供了,我們首先引入一個Prototype庫,然後通過輸入new Ajax.,試圖構建一個Ajax的應用,此時DreamWeave CS4給出了Ajax類成員方法的代碼提示,如圖: