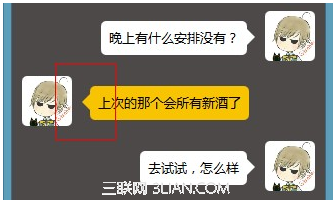
首先看看我們需要實現的一個效果!

好啦,完效果,那麼,用CSS怎麼實現這種效果呢?首先,來寫一個簡單的代碼:
復制代碼代碼如下:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>
這兒,我們可以得到一個黑色的正方形,其實這是邊框組成的,因為div的寬度和高度都是0,那麼,我們具體來看看,div寬度和高度都是0時,它的上下左右四邊框都是怎樣的,下面我們把邊框的各邊顏色分別設置為不同顏色:
復制代碼代碼如下:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color:#f00 #0f0 #00f #000;
}
</style>
我們發現,原來當div的寬度和高度都是0的時候,它的整個邊框是由四個三角形組成的,每一邊為一個三角形,那麼我們就可以利用這個特點,來做可愛的小尖角了。我們只要把不需要的三邊的邊框(三角形)的顏色設置為與背景相同即可,這樣就只能看到你想要的那個三角形了,然後再利用定位調整一下位置就可以了。具體代碼如下所示:
復制代碼代碼如下:
<div class="send">
<div class="arrow"></div>
</div>
<style type="text/css">
body {
background:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圓角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圓角的位置需要細心調試哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
</style>
大功告成,效果如下圖:
