Dreamweaver教程:創建導航條
編輯:Dreamweaver入門
創建導航條
如果不使用框架,可以在每個頁面設置導航條,導航條設一組鏈接按鈕,供浏覽者選擇使用。按鈕有多種形式,下邊介紹由鼠標經過圖像變換按鈕的組成的導航條制作:(導航條在頁面頂部)
“鼠標經過圖像”是當訪問者用鼠標指針指向該圖像時,該圖像發生變化。
“鼠標經過圖像”由兩個圖片組成:頁面最初載入時顯示的原始圖像,訪問者將鼠標指針移到原始圖像上時顯示另一幅圖像。
提示:事先您要制作好按鈕圖像,確保每個按鈕的圖像都具有相同的寬度和高度(以像素為單位)。
請執行以下操作:
打開主頁 (index.htm)
在“文檔”窗口中,將插入點放置在要顯示導航條的位置。一般在導航條上邊要放置一個橫幅圖像(logo),導航條就安排在logo下邊的位置。
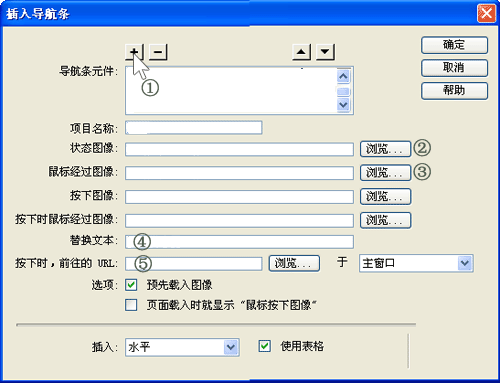
選擇“插入”>“圖像對象”>“導航條”。彈出對話框如下:

在“插入導航條”對話框中,單擊頂部加號“+”按鈕,按照上圖所示①②③④⑤對應的文本框,填入相應的文件。即完成了一個按鈕的添加。
然後,單擊頁面頂部的加號“+”按鈕,添加另一個按鈕。重復以上步驟,直至您所需的按鈕添加完畢。
勾選“預先載入圖像”,在對話框底部的“插入”菜單中,選中“水平”。勾選“使用表格”。
單擊“確定”關閉該對話框,成功創建了導航條。
保存頁面。
按F12,預覽一下你的導航條,如果滿意了,可以將該頁面多次“另存為”其它頁面,分別指定不同的名稱。比如:p1.htm、p2.htm.....等。保存多少次視您的按鈕數量而定。然後,分別打開其它頁面進行編輯。
【注】:鼠標指針經過按鈕,圖像變化,只能在浏覽器中看到效果。
小編推薦
熱門推薦