很多新手對於店鋪的裝修是一籌莫展,不知道如何下手,而且自己的經驗又不足做不出漂亮的店鋪來,我們會經常看到其他店鋪裡邊非常個性的商品排放,這些用淘寶模塊是實現不了的,下面我所教給大家的是一個圖片如何實現自定義的鏈接!
大體上步驟分為3步;
1把自己的圖片上傳到空間,然後獲取該圖片的鏈接。
2用DW熱點工具對其每個其余進行劃分,獲取html代碼
3將代碼上傳到自己是店鋪!以下是我所演示的圖片和具體步驟及注意事項
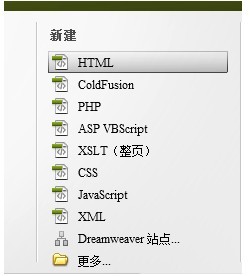
1.先編輯好自己的圖片,這裡尺寸為集市店寬度為950、天貓稍微大一些為990,然後上傳到自己的圖片空間,復制其鏈接,然後打開DW選擇新建HTML文件

2.直接插入圖片,快捷鍵 ctrl+alt+i鍵 然後出現下面對話框

3.在url所對應的欄裡輸入你剛才所復制的圖片鏈接,一定要插入你的圖片鏈接,而不是在本地選擇!

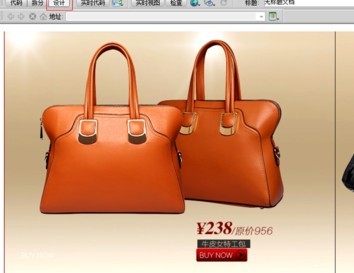
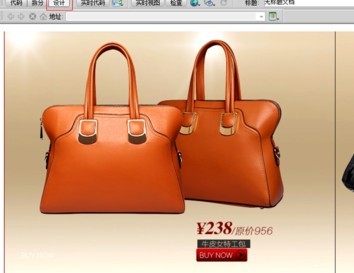
4.然後選擇設計頁面,這樣就可以可視化的編輯,更加方便一些

5.下面才是重點 然後點擊圖片底部會出現屬性的選項,不點擊是不會出現的,有很多新手朋友都會問我這樣的問題,望大家注意下次步驟!

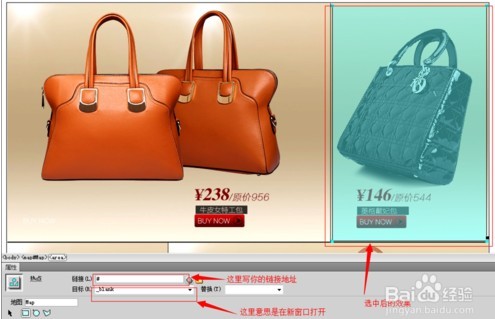
6.之後在屬性選項的左下角點擊矩形熱點工具,再圖片中選中你要添加自定義鏈接的區域,然後呢下邊的屬性頁面發生變化,我們需要輸入對應區域的鏈接,還有目標 一般選擇blank意思是在新的出口中打開該鏈接

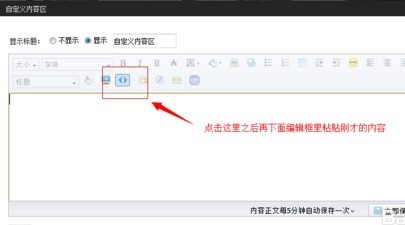
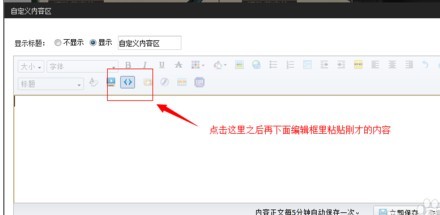
7.如果你要添加多個鏈接方法同上邊是一樣的,然後打開我們的代碼編輯頁面 快捷鍵 ctrl+a 全部選中 復制粘貼到淘寶店鋪裝修頁面 一定要用源碼編輯的方式添加才會生效

8.如果你要添加多個豬的圖片到你的店鋪,在完成熱點劃分添加好鏈接之後,復制代碼的時候你要注意修改兩個地方,不然鏈接就會打亂的, <map name="Map" 在map後邊加上一個數值比如1,