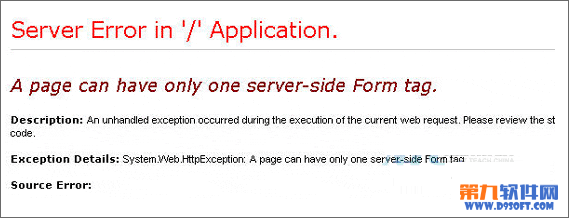
由於Calendar日歷控件是服務器控件,要在含有runat="server"表單該服務器控件,但一頁面中只能有一個含有runat="server"表單,不然有時會出現如圖10-1所示的錯誤顯示。

圖10-1 頁面只能有一個含有runat="server"表單的錯誤
那怎麼辦?這裡是采取嵌入式框架進行轉移。

10.1 添加Calendar日歷控件
(1)新建一個空白ASP.NET VB動態頁。
(2)插入帶出runat="server"表單,設置ID=”Calfrm”。
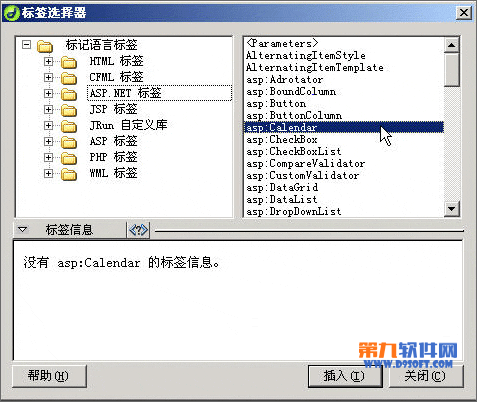
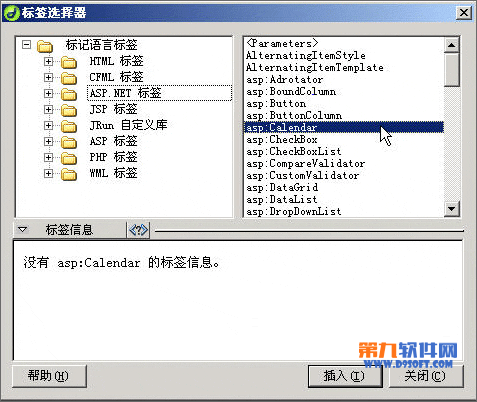
(3)點擊ASP.NET快捷菜單下的“更多標簽”按鈕,在彈出【標簽選擇器】對話框中選擇“ASP.NET 標簽”下的“asp Calendar”,如圖10-2所示。

圖10-2 插入“asp Calendar”標簽
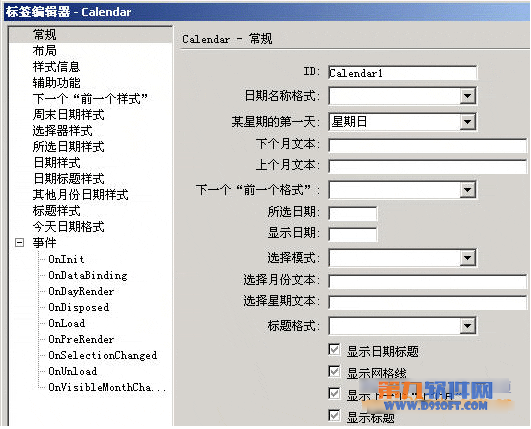
(4)按“插入”按鈕,彈出【標簽編輯器—Calendar】對話框,如圖10-3所示。在這個對話中,可以對Calendar日歷控件的樣式進行設置,由於有中文,在這裡就不多講了。
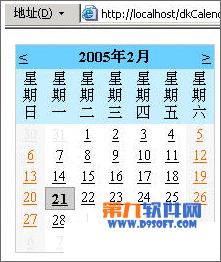
(5)保存ASP.NET VB動態頁為dkCalendar.aspx。在IE中浏覽,如圖10-4所示。

圖10-3 【標簽編輯器—Calendar】對話框

圖10-4 dkCalendar.aspx在IE中的浏覽
在圖10-1-4中,可以看到星期的顯示太長了,很難看!如果顯示為“日、一、二、三、四、五、六”,那就好了。
10.2 修改Calendar的星期顯示
(1)在Dreamweaver中打開dkCalendar.aspx,切換到代碼視圖,尋找如下代碼:
把它改為:
(2)點擊ASP.NET快捷菜單下的“а:xy”按鈕,插入命名空間,如圖10-5所示。
(3)此時新添代碼:
輸入命名空間為System.Globalization,即代碼改為:
(4)再添加命名空間System.Threading,結果如圖10-6所示。

圖10-5 插入命名空間

圖10-6 插入命名空間後代碼
(5)在代碼:
之後,空一行,並插入如下代碼:
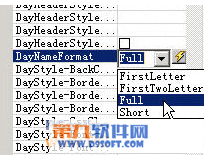
(6)選擇日歷控件Calendar1的原代碼,切換到【標簽】面板的【屬性】選項卡,展開“外觀”選項,選擇“DayNameFormat”項的下拉菜單,並選擇“Full”,如圖10-7所示。
(7)保存dkCalendar.aspx,在IE中進行浏覽,結果如圖10-8所示。

圖10-7 選擇“DayNameFormat”值為“Full”
圖10-8 dkCalendar.aspx修改後在IE浏覽

10.3 添加日歷事件
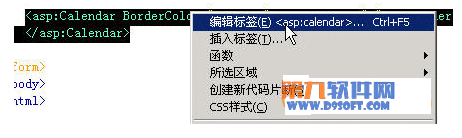
(1)在Dreamweaver中打開dkCalendar.aspx,切換到代碼視圖,選擇Calendar1的原代碼,右鍵單擊它,在彈出的快捷菜單中選擇“編輯標簽(E)”,如圖10-9所示。

圖10-9 選擇“編輯標簽(E)”
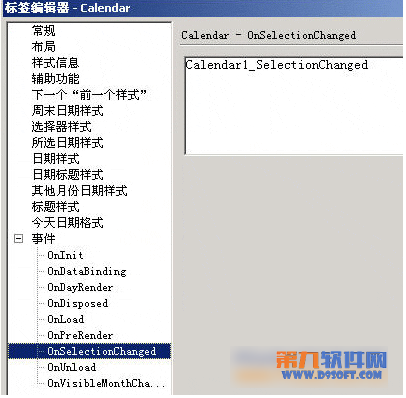
(2)在彈出【編輯標簽—calendar】的對話框中,展開“事件”項,選擇“OnSelectionChanged”,在“Calendar —OnSelectionChanged”事件文本區域中,輸入“Calendar1_SelectionChanged”,按“確定”按鈕,如圖10-10所示。

圖10-10 編輯OnSelectionChanged事件