在Dreamweaver中設置網頁狀態欄信息
編輯:Dreamweaver入門
網頁浏覽器的狀態欄位於浏覽器的下方,可以通過浏覽器菜單欄上的【查看】 / 【狀態欄】選項將其打開或關閉。網頁的狀態欄顧名思義就是顯示網頁的下載進度等網頁狀態信息。本例將用 Dreamweaver MX 2004 自定義狀態欄信息。
效果說明
在網頁狀態欄裡顯示自定義的一行文字信息,實際效果可浏覽隨書光盤中【源文件】 | 【實例 58 】 | 【 sample.htm 】文件。
創作思想
利用 Dreamweaver 的行為功能產生相關的 Javascript 代碼,再利用 Javascript 動態產生狀態欄文字信息。
操作步驟
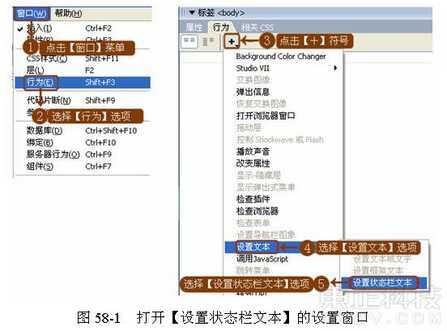
( 1 )打開【設置狀態欄文本】的設置窗口。運行 Dreamweaver MX 2004 後打開或者新建一個網頁文檔,執行如圖 58-1 所示的操作,打開行為面板。

( 2 )經過上面的操作後,將打開如圖 58-2 所示的【設置狀態欄文本】窗口。

( 3 )狀態欄文字效果。單擊【確定】按鈕後,單擊菜單欄中的【文件】 / 【在浏覽器中預覽】 / 【 IE 浏覽器】命令,或者直接按快捷鍵 F12 ,就可以預覽到如圖 58-3 所示的狀態欄文字效果了。
至此,本實例介紹完畢。在狀態欄上,可以給自己的網站做廣告,也可以放置其他的宣傳信息。
注:更多精彩教程請關注網頁設計教程 欄目,
小編推薦
熱門推薦