教你如何用Dreamweaver制作特色分隔線
編輯:Dreamweaver入門
網頁分隔線可以說是網頁中不可缺少的元素,它主要用於分隔網頁內容,也可以用於裝飾網頁。
效果說明
在網頁中間會出現一條漂亮的分隔線,並且能夠不斷閃動,從而充分體現出網站的個性,如圖 32-1 所示。

創作思想
本實例使用層作為定位,然後在層中插入表格,在表格中插入圖片並在時間軸中分別添加樣式濾鏡效果。
操作步驟
( 1 )新建一個網頁文件,並在網頁中插入一個層,然後在層中插入一個 1 行 2 列的表格,如圖 32-2 所示。

( 2 ) 設置表格的間距,然後在表格的單元格中插入圖片,如圖 32-3 所示。

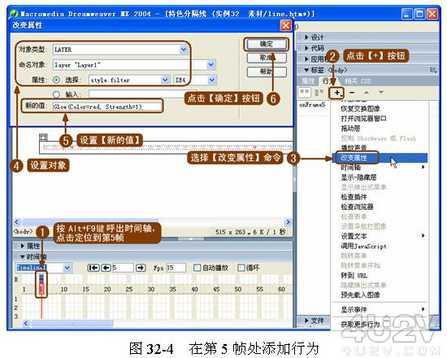
( 3 ) 設置時間軸。調出時間軸,在時間軸的第 5 幀處添加【改變屬性】行為,並設置層對象的屬性,如圖 32-4 所示。

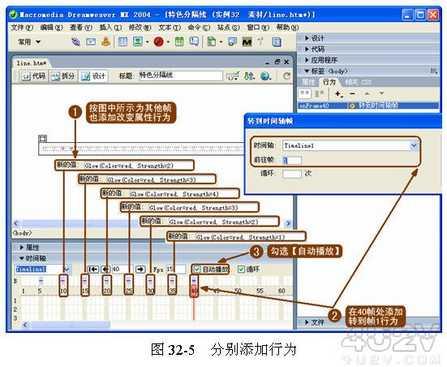
( 4 ) 添加行為和改變屬性。在其他幀中分別添加行為,並根據需要改變屬性,在第 40 幀處添加轉到時間軸的第 1 幀行為,再勾選【自動播放】復選框,如圖 32-5 所示。

本圖代碼如下所述:
Glow(Color=red, Strength=1)
Glow(Color=red, Strength=2)
Glow(Color=red, Strength=3)
Glow(Color=red, Strength=4)
Glow(Color=red, Strength=3)
Glow(Color=red, Strength=2)
Glow(Color=red, Strength=1)
( 5 )保存網頁文件,然後在浏覽器中打開該文件,就可以看到特色分隔線效果,本實例制作完成。分隔線在網頁上應用非常之廣,而且變化萬千,讀者可以自己思考,做出獨特的有自己風格的分隔線。
小編推薦
熱門推薦